ServiceNowにはCSA(Certified System Administrator)という認定資格があります。
今回はその試験範囲の1つである「開発の概要」の中の「スクリプティング」について解説。
ServiceNowではどのような箇所をカスタマイズすることが可能なのかを実際の設定画面も交えながら見ていきましょう。
実際に出題された問題も記事内には盛り込んでいるので、CSA対策の一助になれば幸いです。

スクリプティングとは
ServiceNowでのスクリプティングとはJavaScriptというプログラミング言語を使用してカスタマイズすることです。
JavaScriptはクライアント側・サーバー側どちらでも使用することができるので様々なことが行えるようになりますよ。
- クライアント
- Chromeなどユーザー側のWebブラウザーで実行
- サーバー
- ServiceNow内のアプリケーションサーバーやデータベースサーバー側で実行
ServiceNowでは大きく以下の5つのスクリプティングを使用することができます。
- UIポリシー
- データポリシー
- UIアクション
- クライアントスクリプト
- ビジネスルール
それでは、どのようなものか順番に見ていきましょう。
①UIポリシー
UI(ユーザーインターフェィス)ポリシーはクライアント側で実行されるものになります。
スクリプトを記述する必要がなく以下のようなことができます。
- 必須制御:Mandatory
- 表示・非表示制御:Hidden
- 読取専用制御:ReadOnly
ブラウザで画面を表示した際に、各フィールドの挙動を制御することでユーザーが使用しやすい画面を作ることができます。
実際にUIポリシーで必須制御を追加してみよう
インシデント画面で必須フィールドを追加してみましょう。
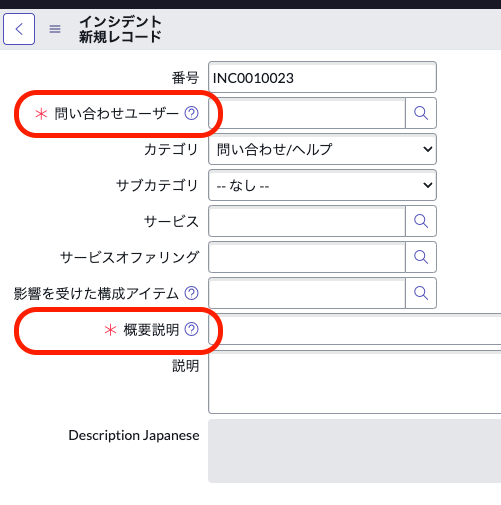
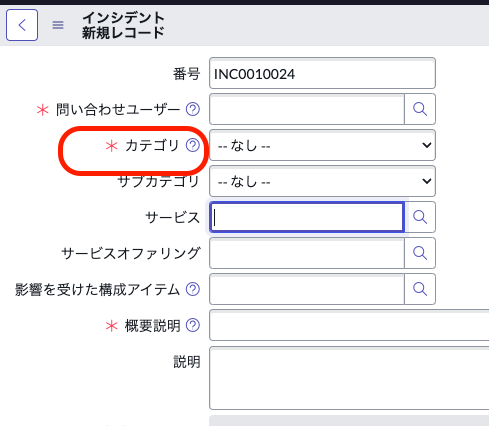
変更前のインシデントの画面はこんな感じ。
必須項目には*がついています。

それではUIポリシーを設定していきます。
まずは設定画面を開きましょう。

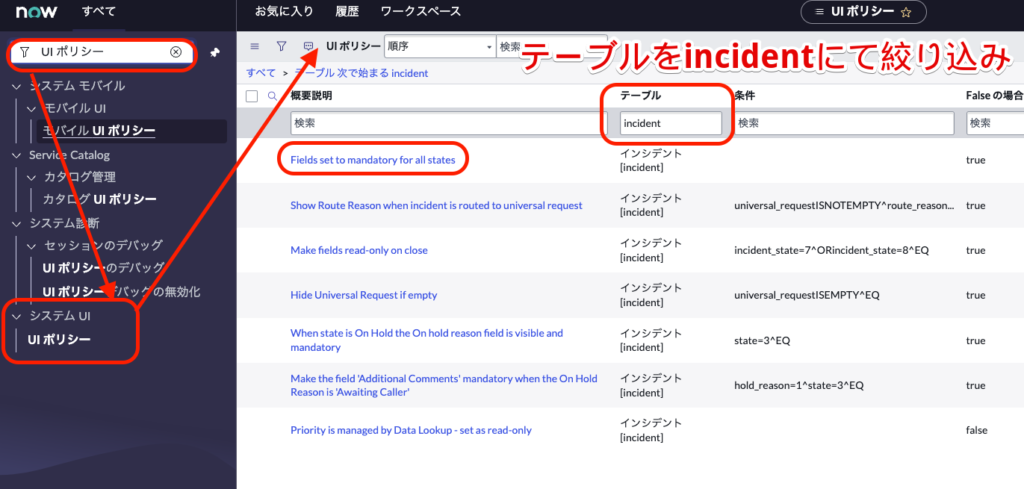
フィルターナビゲータに「UI ポリシー」を入力し、以下を選択。
- システムUI
- UIポリシー
UIポリシーの画面がコンテンツフレーム(画面中央)に表示されます。
テーブルは「incident」で絞ってみました。
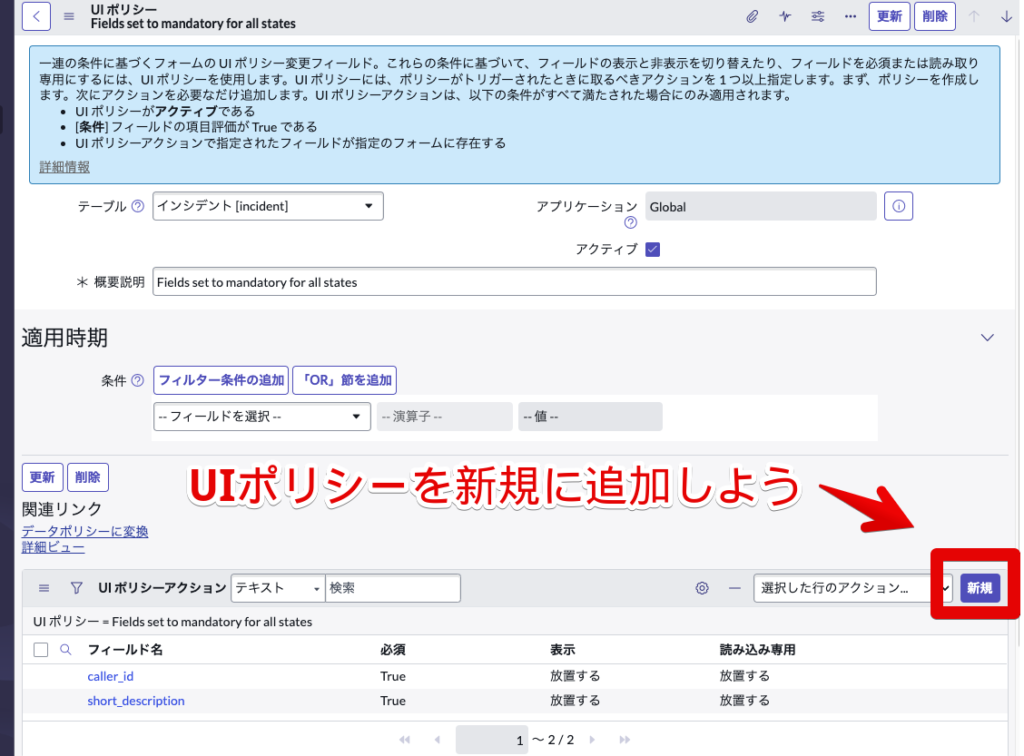
一番上の行のリンクをクリックすると以下の画面が表示されます。

上記では画面下にUIポリシーアクションとして2つ設定されています。
適用時期という所にも条件の指定はないため、無条件で以下の2つが必須項目となっているのがわかりますね。
- caller_id(問い合わせユーザー)
- short_description(概要説明)
UIポリシーアクションの「新規」ボタンをクリックしましょう。
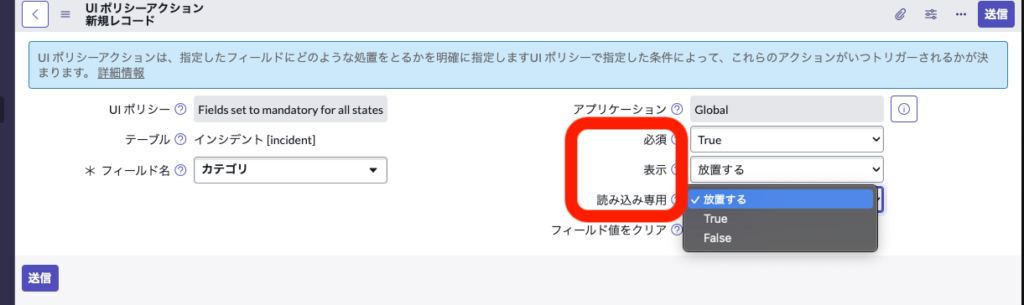
新規のUIポリシーアクションの画面は以下のような感じです。

必須・表示・読み取り専用が以下より選択することができます。
- True
- False
- 放置する
今回は、カテゴリフィールドに必須制御を設定してみました。

インシデント画面を再度開くと、カテゴリも必須制御が追加されたことがわかります。
同様に表示制御や読み取り専用の制御も行うことができます。
②データポリシー
データポリシーはサーバー側で実行されるものになります。
サーバー側で制御することにより、インポートセットやWebサービスからのデータ登録についても適用できることで一貫性を保つことが可能となります。
UIポリシーとしてクライアント側で実行することも可能です。
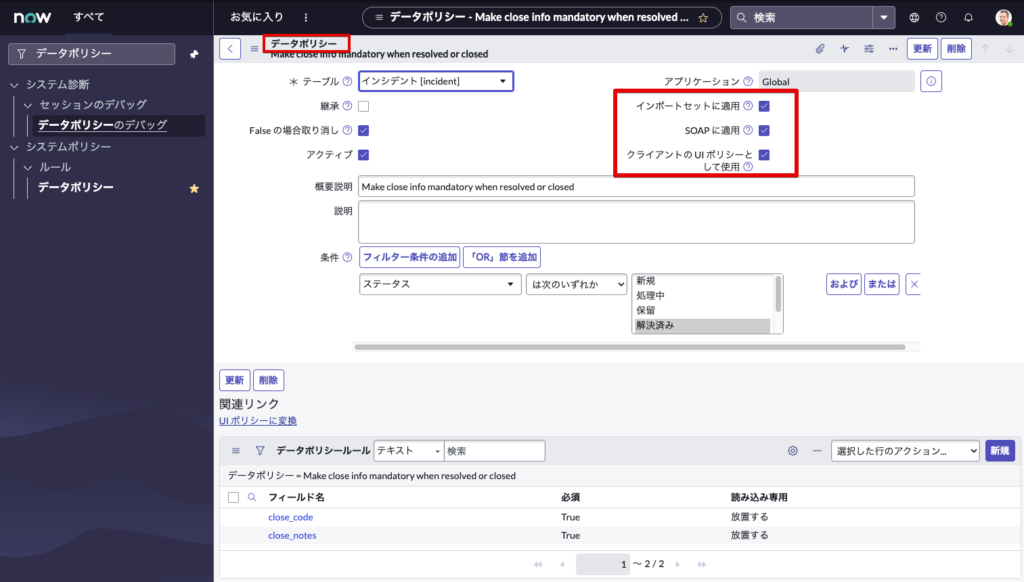
データポリシーの設定画面はこのような感じ。

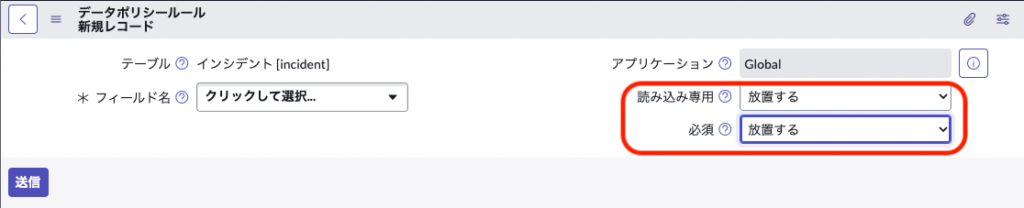
UIポリシーと同様に新規ボタンをクリックすることで以下のような画面が表示され、必須及び読取専用について設定することができます。

③UIアクション
UIアクションはクライアント側で実行されるものになります。
画面に表示するボタンやリンクを追加し、それらをクリックした際などに処理を実行することができます。
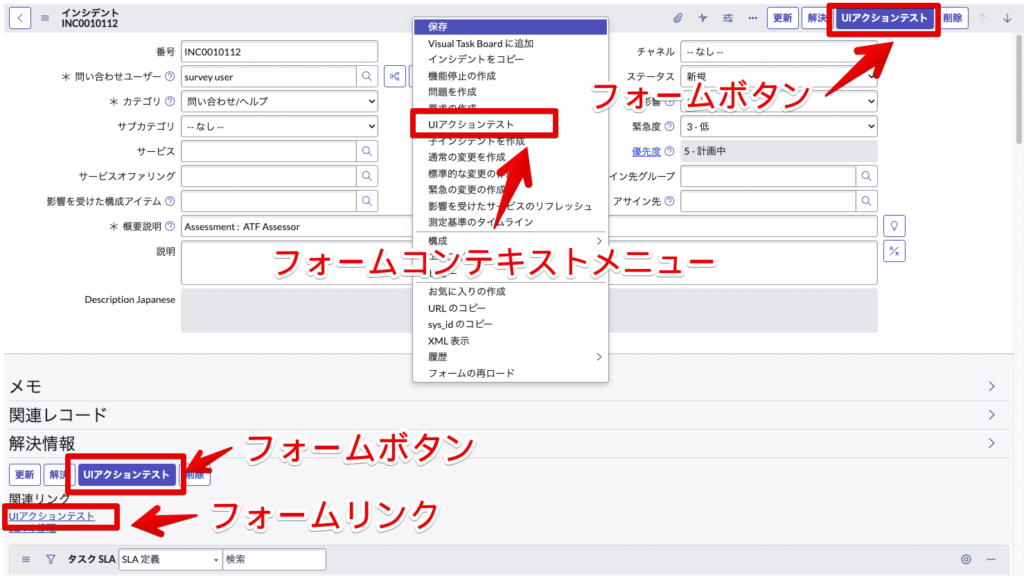
- フォーム関連
- フォームボタン
- フォームコンテキストメニューアイテム
- フォームリンク
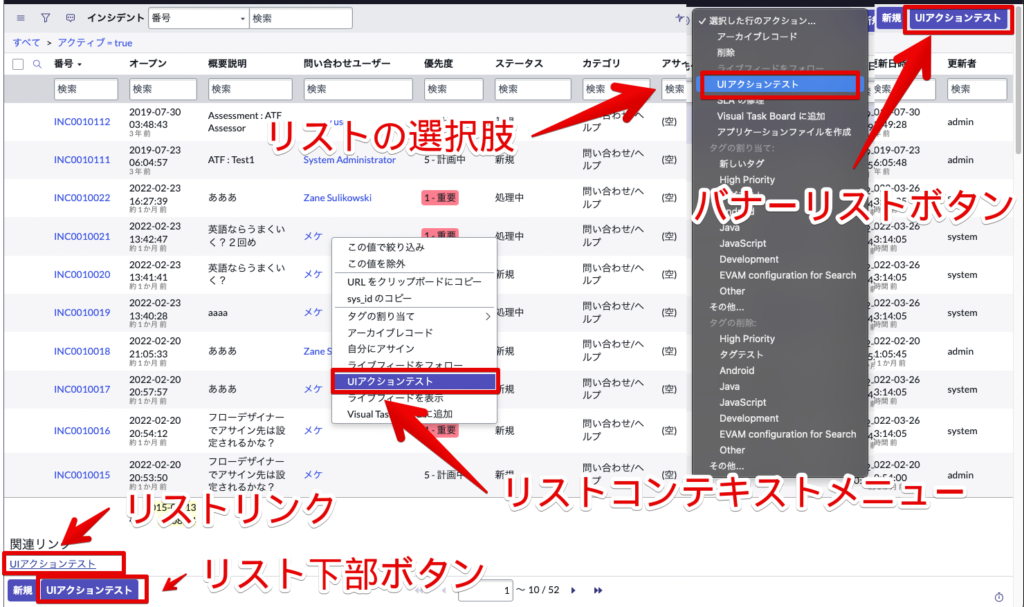
- リスト関連
- バナーリストボタン
- リスト下部ボタン
- リストコンテキストメニューアイテム
- リストの選択肢
- リストのリンク
UIアクションの表示場所についてはOrderにてコントロールすることができますよ。
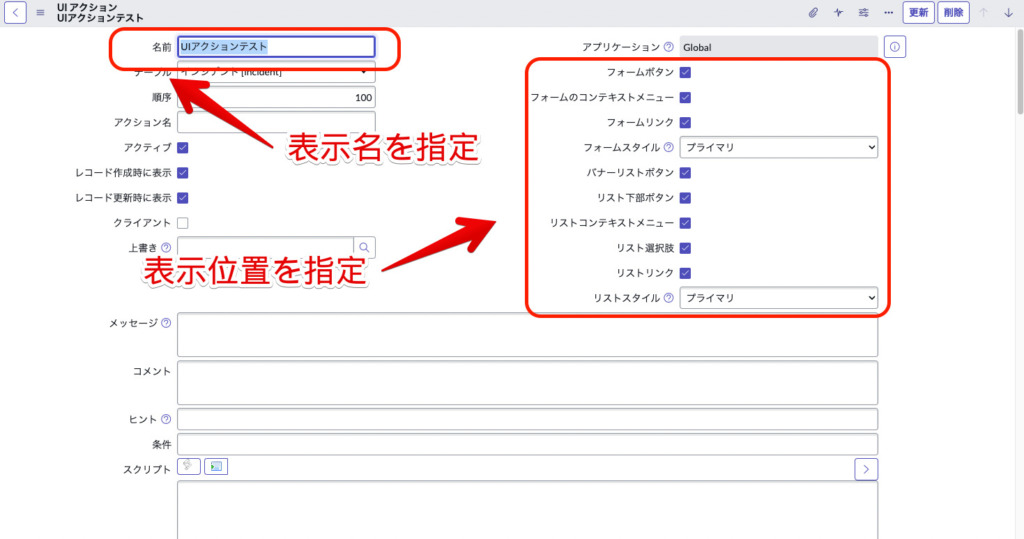
UIアクションの設定画面はこのような感じ。
左側の赤枠部の内容に応じて画面のどこに表示されるかが変わります。
スクリプトにイベント発生時の処理をJavaScriptで記載することが可能。

フォームに追加できるのはそれぞれ以下を参考にして下さい。

リストに追加できるのは以下を参考にして下さい。

④クライアントスクリプト
クライアントスクリプトはクライアント側で実行されます。
クライアントスクリプトを使用することによりフォームがロードされた場合などに処理を動かすことができます。
- onCellEdit
- リストのセル値が変更されると実行される
- onChange
- 特定のフィールドの値が変更されると実行される
- onLoad
- 画面の表示などでフォームがロードされると実行される
- onSubmit
- ボタン押下などでフォームが送信されると実行される
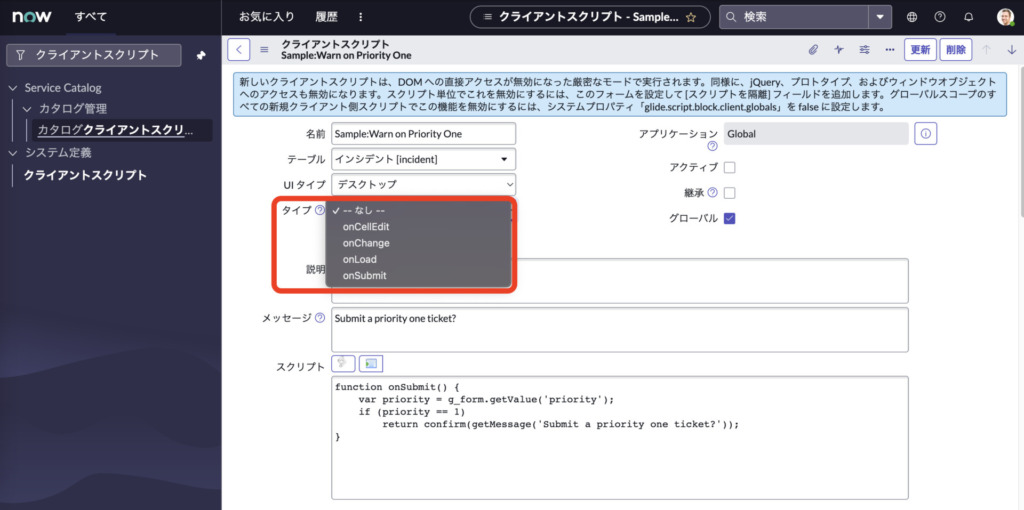
クライアントスクリプトの設定画面は以下のような感じ。

タイプとして上記で記載した4つを選択できることがわかります。
対象のイベントが実行されたときの処理はスクリプトエリアにJavaScriptで記述することが可能です。
⑤ビジネスルール
ビジネスルールはサーバー側で実行されます。
データベースに対してのアクションが発生する前後に実行することなどができます。
- 前(Before)
- データベースのレコードに対してアクションが実行される前に実行
- 後(After)
- データベースのレコードに対してアクションが実行された後に実行
- 非同期(Async)
- キューに格納され、独立実行
- 表示(Display)
- ユーザーに表示される前にデータベースからデータが読み取られた直後に実行
加えて、テーブルに対してどのCRUD操作が発生したかにより実行することができます。
- 挿入(Insert)
- 新しいレコードが作成されたとき
- 更新(Update)
- 既存のレコードが更新されたとき
- 削除(Delete)
- 既存のレコードが削除されたとき
- クエリ(Query)
- クエリが実行されたとき
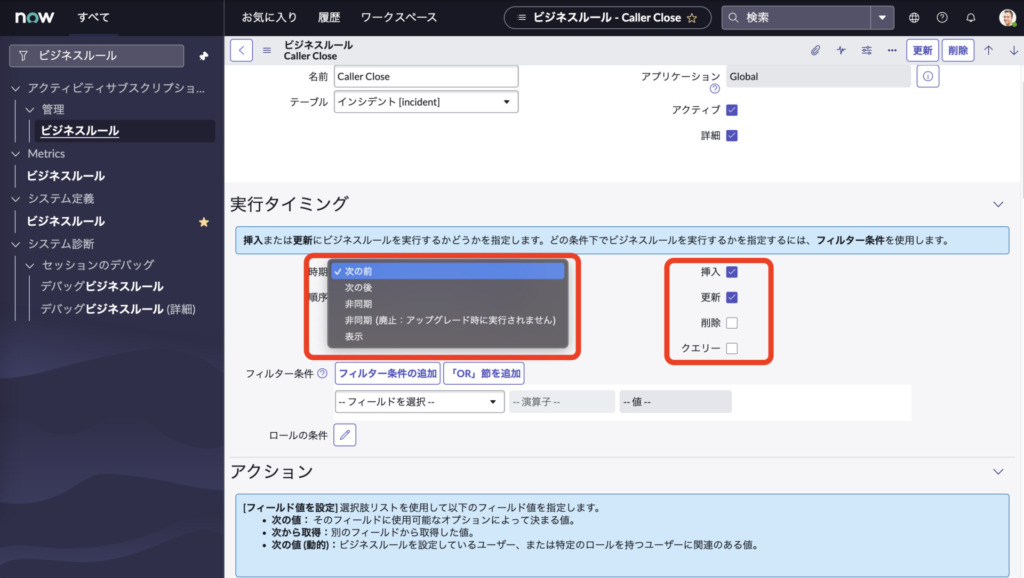
ビジネスルールの設定画面は以下のような感じ。

どのような実行タイミングで実行するかは赤枠部のような形で指定することができます。
まとめ
今回はServiceNowで使用できるスクリプティングについて紹介しました。
CSA対策としは大きく以下の5つがあることとそれぞれでどのような設定ができるか、クライアント側・サーバー側のどちらで実行することができるかなどをおさえておけば良いです。
- UIポリシー
- クライアント側で実行
- 必須・非表示・読取専用などの制御を行う
- データポリシー
- 基本はサーバー側で実行(クライアント側でUIポリシーとして使うことも可能)
- インポートセットやWebサービス利用時でも適用可能
- UIアクション
- クライアント側・サーバー側の切り替えが可能
- フォームボタンやリンクなどユーザーがアクションを行う際に使用
- クライアントスクリプト
- クライアント側で実行
- onCellEdit、 onChange、 onLoad、 onSubmitの4タイプをサポート
- ビジネスルール
- サーバー側で実行
- データベースアクションの前後などを指定することが可能
もっと詳しく知りたい方はCAD(Certified Application Developer)の資格取得を通して学習するのが良いかと思います。

スクリプティングを使用することでカスタマイズできる範囲は広くなります。
それぞれどのようなことができることは実際にカスタマイズを行う場合は抑えておきたいですね。
もっと理解を深めるには
 メケ
メケ文字だけを見て学ぶよりも、実際にServiceNowの環境を触ってみるのが効果的です。



そんなこと言っても家では会社の環境にはアクセスできないよ〜



PDI(個人用開発インスタンス)を使用すれば、誰でもどこからでも無料で自分だけの環境を作ることができるんですよ。
以下の記事を参考にしてみて下さい。





これで、家でこっそりServiceNowのことを勉強して、会社で「できるやつ」って思われるかもね。
それぞれでどんな事ができるかはCSAの試験にも出題されます。
試験対策だけでなく、実際に使用する人や開発する人でもどんな事ができるかは知っておいて損はないかなと思います。
他のCSA対策の記事はこちらでまとめているので、よかったら是非見てやって下さい。
見ていただけると、とても喜びます😆
本記事に書かれていないものでこんな問題も出ていたよなどがあれば、コメント欄に記載頂くかお問い合わせフォームより連絡頂けると幸いです。
連絡いただけたものは随時加筆させていただこうと思います。


最後まで見て頂きありがとうございます。










コメント