こんにちは、メケです。

ServiceNowにはCSA(Certified System Administrator)という認定資格があります。
今回はその試験範囲の1つである「ユーザーインターフェイスとナビゲーション」の中の「ユーザーインター フェイス 」について、解説していきます。
実際に出題された問題も記事内には盛り込んでいるので、CSA対策の一助になれば幸いです。
ユーザーインターフェイス
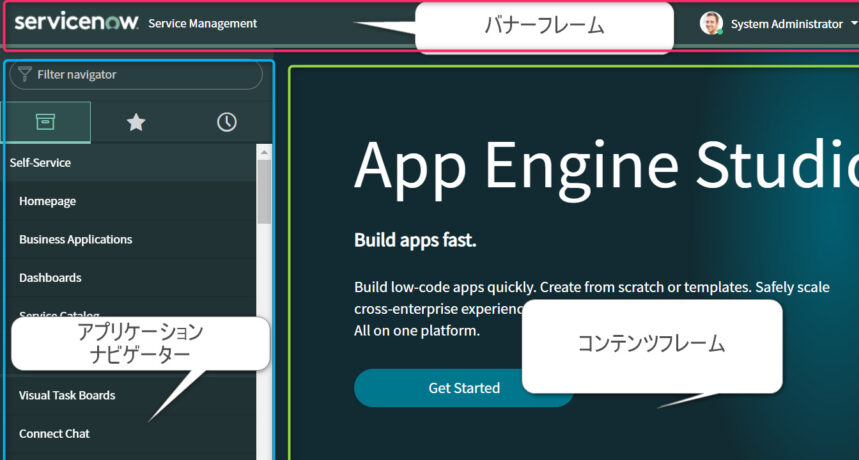
ServiceNowを使っていく上ではどのような画面構成(ユーザーインターフェイス)になっているかは理解しておきたいです。大きくは以下のように3つに分かれています。

- 上部:バナーフレーム
ユーザーメニュー・インスタンス設定など - 左部:アプリケーションナビゲーター
アプリケーションの検索・表示など - 中央:コンテンツフレーム
リスト・フォームなどメインの表示エリア
バナーフレーム

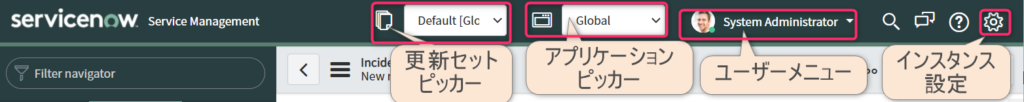
画面上部のバナーフレームには以下のようなものが表示されます。
- ユーザーメニュー
- インスタンス設定
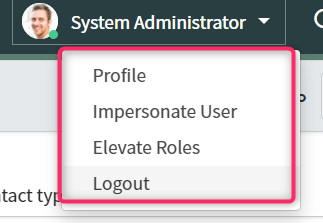
ユーザーメニュー

個人用開発インスタンスでは上図のようなものが表示されます。
環境やログイン者の権限によって異なって来ます。
Profile(プロフィール)
ログイン者の以下の情報を変更することが可能です。
- 氏名
- メールアドレス
- 電話番号
- 日付フォーマット
- タイムゾーン
など
Impersonate User(代理操作ユーザー)
Impersonate User は『なりすまし機能』になります。
テストする時に●●権限のあるAさんになりすまして確認する。などの場合に使用します。
Elevate Roles(ロールを昇格)
「security_admin」という強い権限に一時的に昇格させる事ができます。
Logout(ログアウト)
ログアウトしてログイン画面に戻ります。
インスタンス設定
右上の歯車マークをクリックするとインスタンス設定を変更する事ができます。
ここでの変更はあくまで個人に適用されるものとなります。
- General(全般)
- Theme(テーマ)
- Accessibility(アクセシビリティ)
- Lists(リスト)
- Forms(フォーム)
- Notificactions(通知)
- Developer(開発者)
どのような設定が可能なのか画像つきで紹介します。
色々試してみてご自身にあう設定にしてみて下さいね。
私は自分色にできるのはちょっと楽しかったりします♪
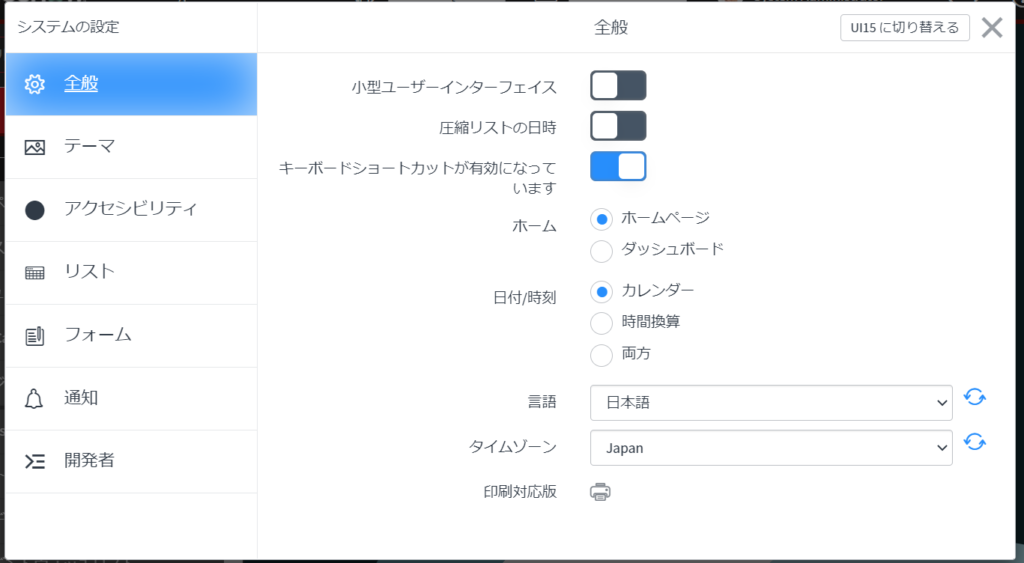
General(全般)

言語やタイムゾーンの設定ができます。
どのような感じに変わるのかはそれぞれ試してみてくださいね。
Theme(テーマ)

ヘッダー部・枠線の色・文字色などを好みの色に変更する事ができます。
皆さんはどの色がお好きですか?
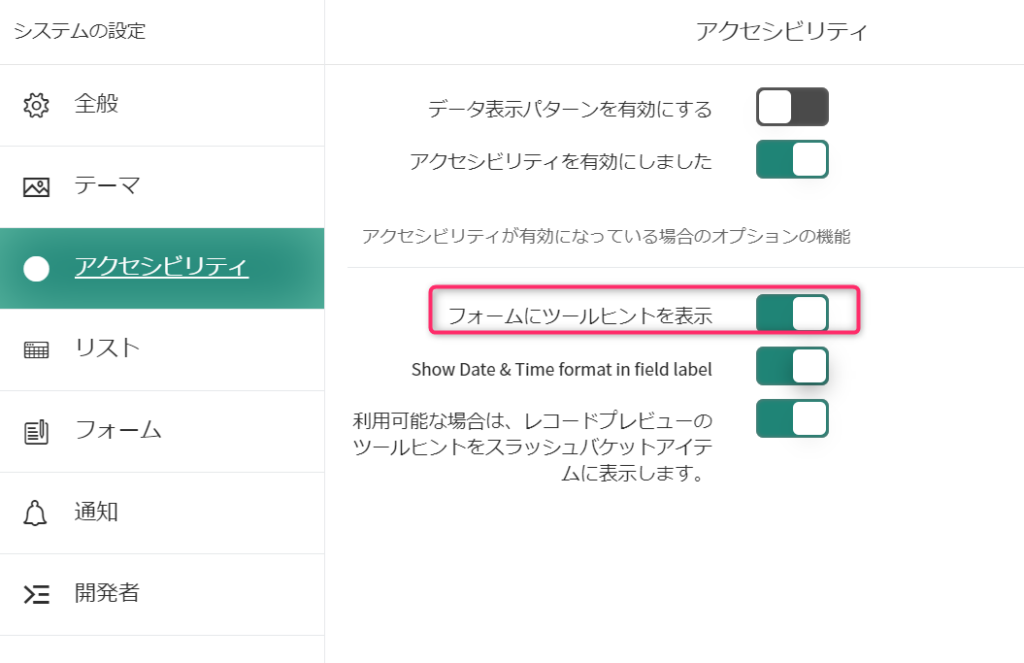
Accessibility(アクセシビリティ)

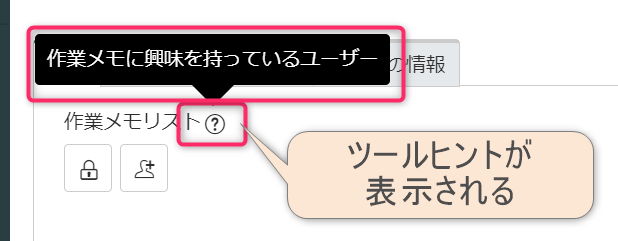
「フォームにツールヒントを表示」をONにすることで、以下の画面のように?マークが表示され、ツールヒントが表示されます。

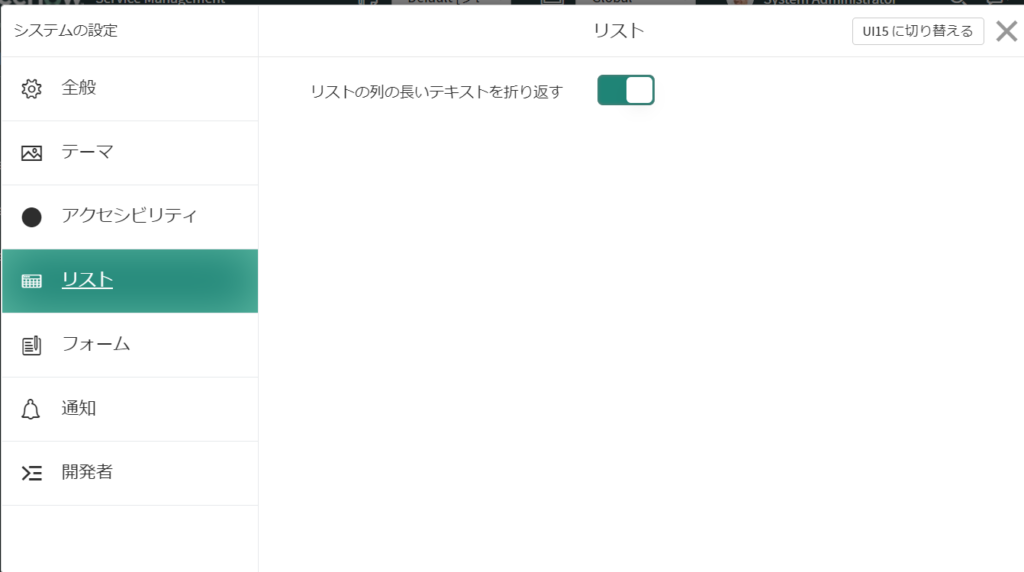
Lists(リスト)

めっちゃシンプルですね。
これから追加されていくのかな~?と思っています。
デフォルトがONなのでリスト表示で長い文字列を表示してて、縦長になる時にOFFにするとかかな。
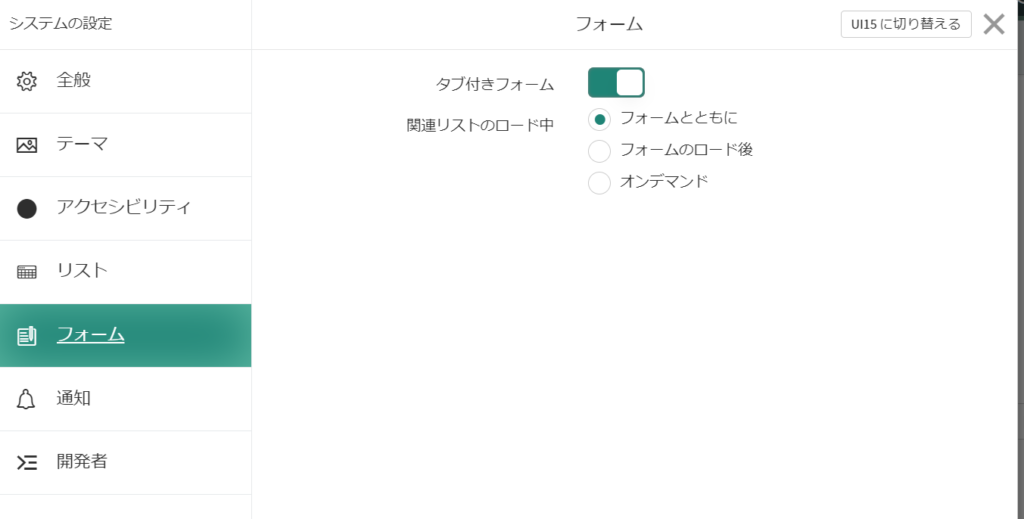
Forms(フォーム)

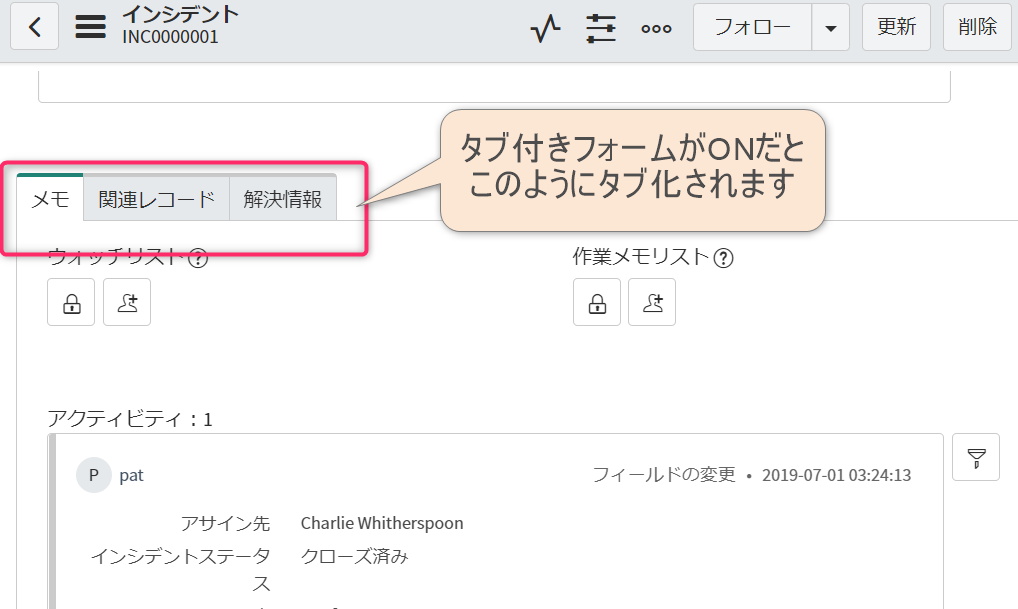
デフォルトでは「タブ付きフォーム」がONのようです。
以下のようにタブ化することで、縦長になるのを防ぎます。

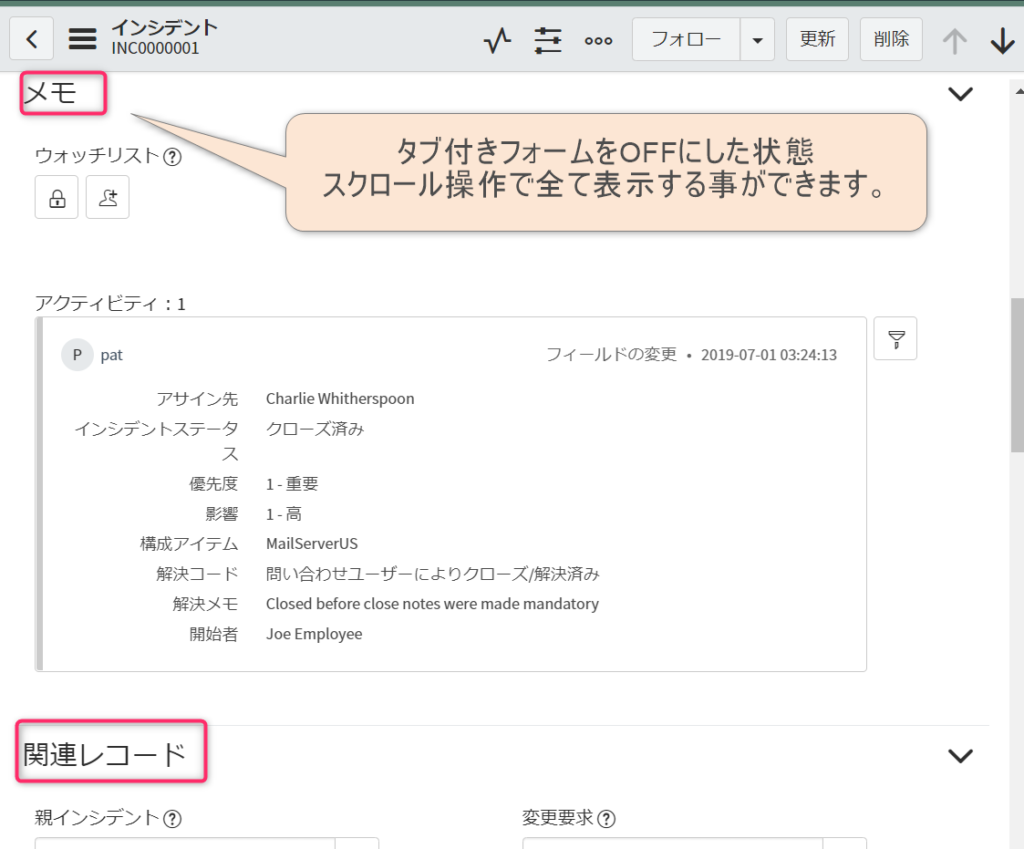
コチラがOFFにした状態です。
タブ化されておらず、縦長になりますが、スクロールだけで内容を確認することはできますね。

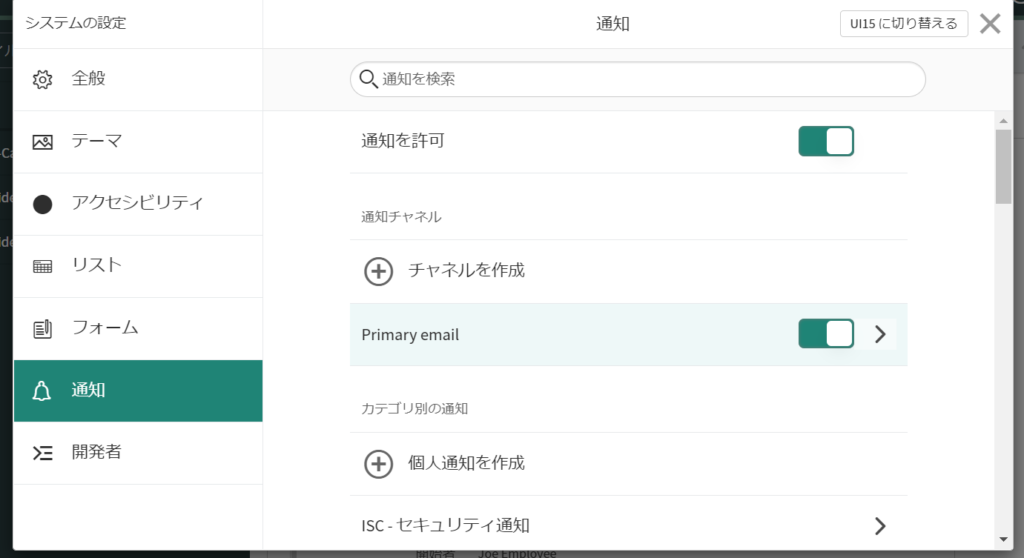
Notificactions(通知)

通知に関する様々な設定ができます。
承認された時の通知など予め定められているものの他にも、個人通知として新たに追加することもできるようです。
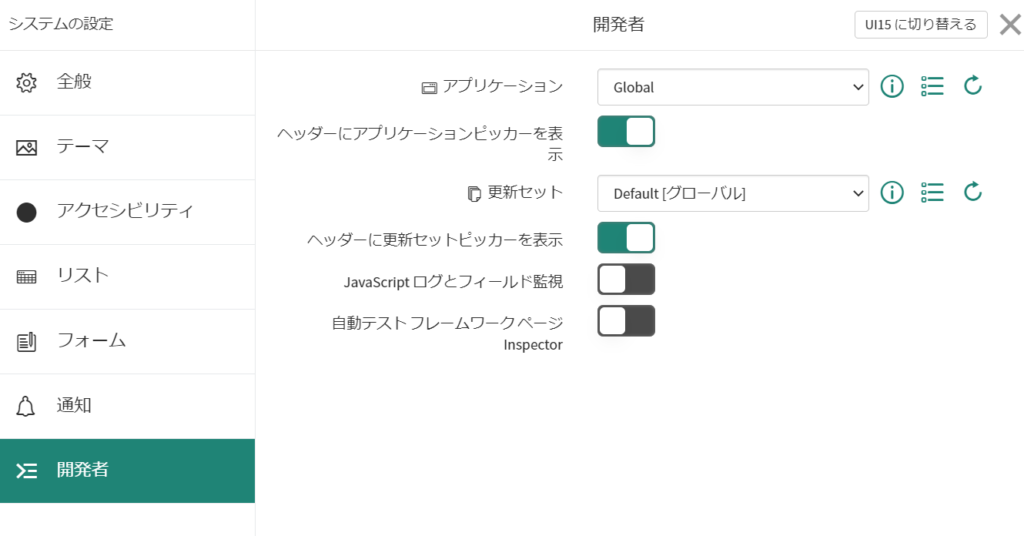
Developer(開発者)

開発者用の設定です。
私自身は開発者でもあるのでこれらの設定が最も使用頻度が高そうです。
特に、開発者としては以下の2点を常に意識する必要があります。
- どのアプリケーションに対して変更を加えようとしている?
- どの更新セットを使用しているか?
そういう意味でも「アプリケーションピッカー」と「更新セットピッカー」は常にONにしておきたいです。
また、ログを確認しながら問題解決をするためには下から2つ目の設定も使いますね。
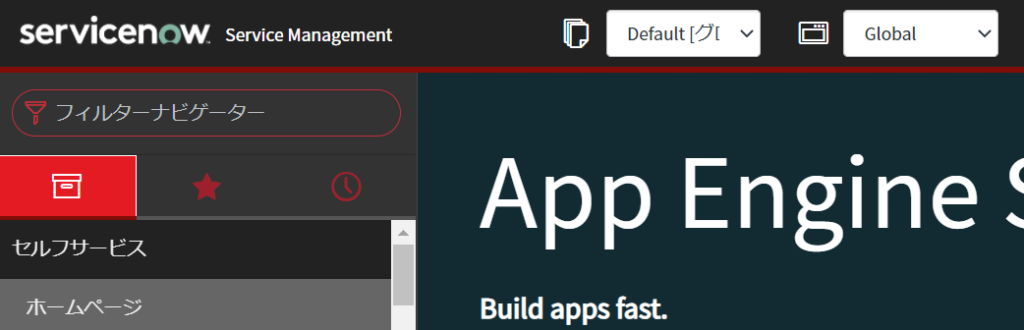
アプリケーションナビゲーター
ServiceNowにおけるアプリケーションを表示するためのメニューの部分にあたります。
アプリケーションナビゲーターを構成する要素としては以下の4つがあります。
- フィルターナビゲーター
- 全てのアプリケーション
- お気に入り
- 履歴
上記を使ってユーザーが使用したいアプリケーション・モジュールに素早くアクセスできるようにサポートする機能になります。
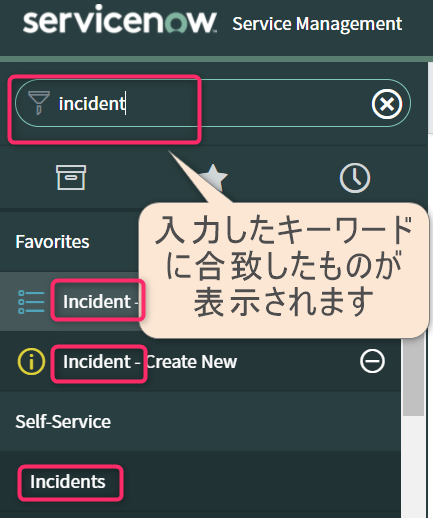
フィルターナビゲーター

検索するためのキーワードを入力するエリアになります。
入力したキーワードに一致するアプリケーションやモジュールを表示するときに使用します。
All applications(全てのアプリケーション)

フィルターナビゲーターの左下に配置されている箱のようなマークのものをクリックすると表示されます。
ログイン者が使用可能なすべてのアプリケーションやモジュールを表示するものです。
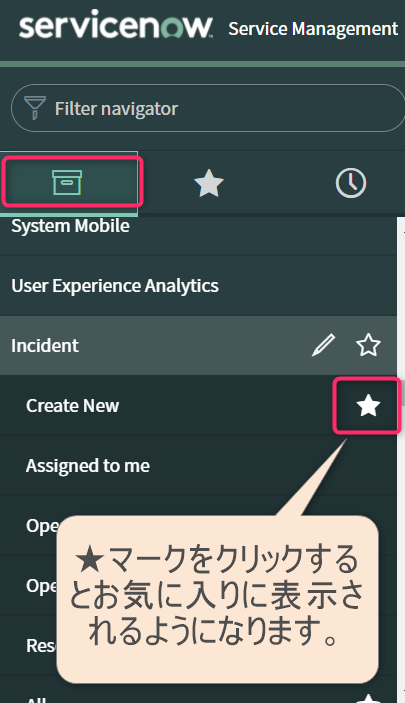
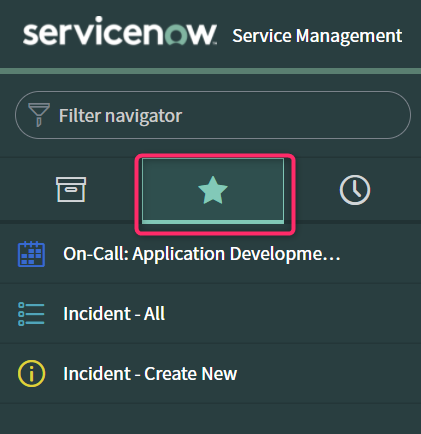
Favorites(お気に入り)

フィルターナビゲーターの中央下に配置されている★マークのものをクリックすると表示されます。
お気に入りとして登録したアプリケーションやモジュールを表示するものです。
定例作業などでよく使うものを登録しておくと良いですね。
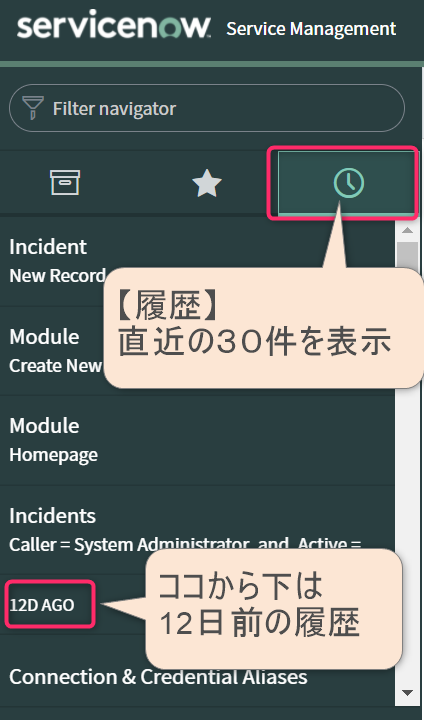
Your History(履歴)

フィルターナビゲーターの右下に配置されている時計マークのものをクリックすると表示されます。
ここではログイン者が最近使ったアプリケーションやモジュールの履歴を表示します。
最大で30表示されますので、直近で使用したものを再度表示したい時に便利ですね。
何日前に使用したかもわかります。(上の画像の例では12日前でした。)
コンテンツフレーム
最も表示領域が大きいメインのエリアとなります。
コンテンツフレームとしては以下のようなものがあります。
- ホームページ
- リスト
- フォーム
- ダッシュボード
- ナレッジベース
- サービスカタログ
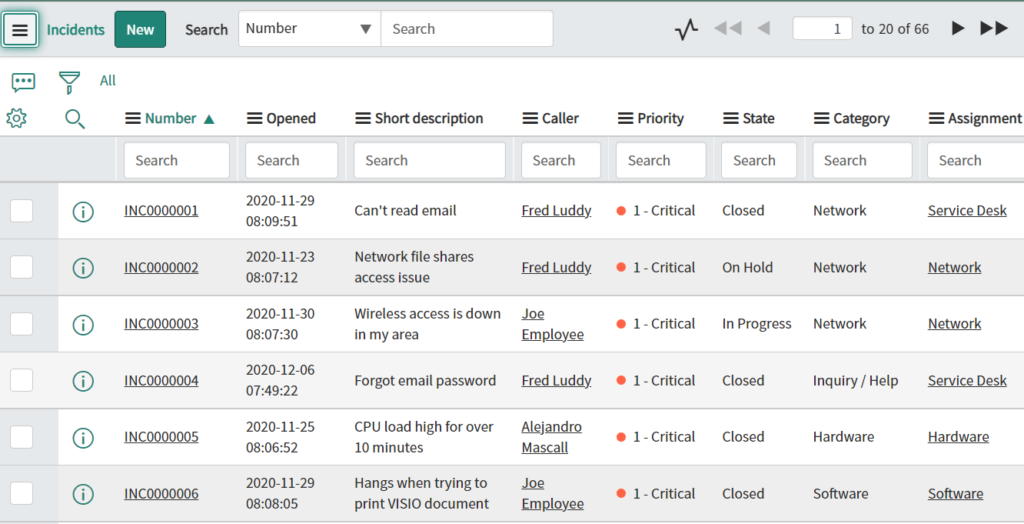
リスト
一番使うのはリストとフォームだと思います。
リストにてフィルタ機能を利用したり、リスト上での変更も可能です。

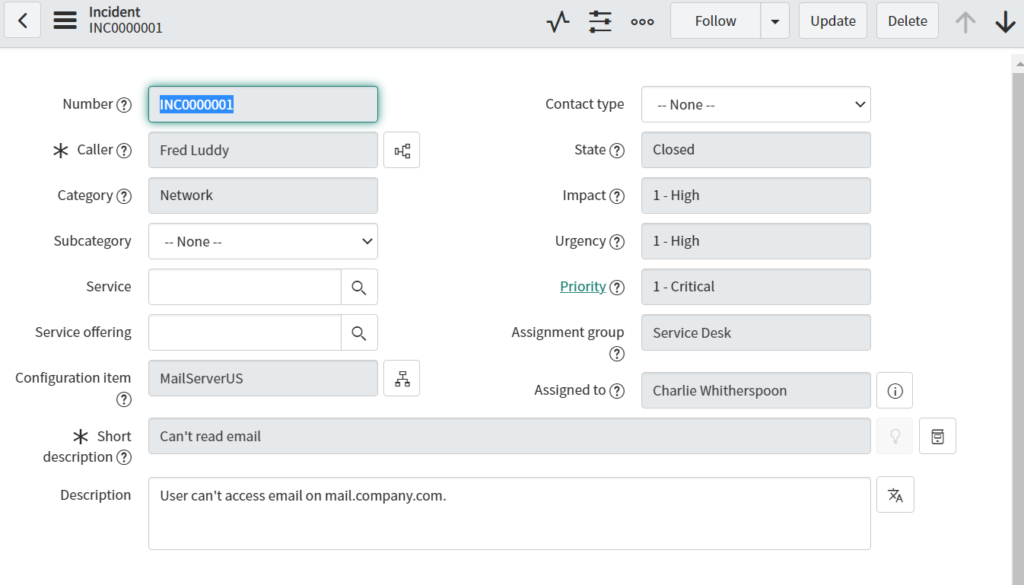
フォーム
リストから遷移する詳細画面の位置づけがフォームとなります。

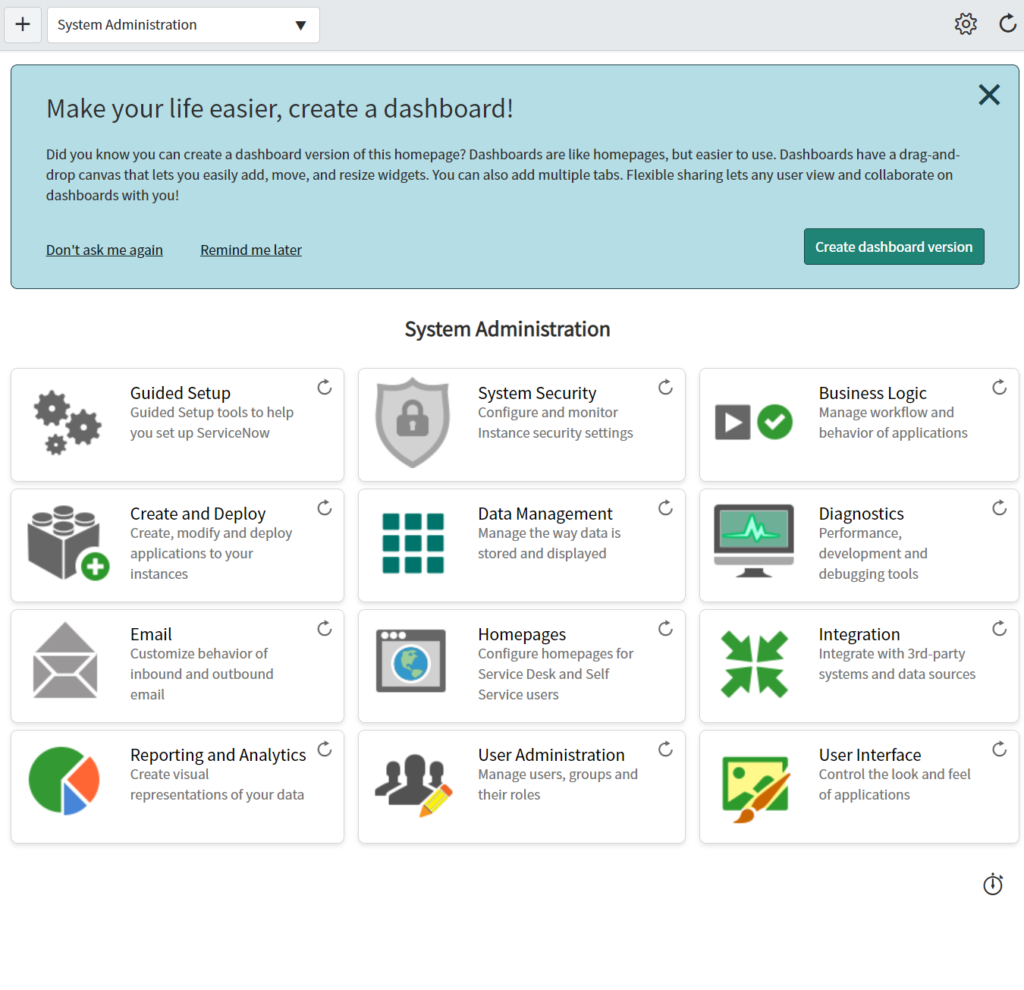
ホームページ
画面左上のアイコンをクリックした時などに表示される画面です。
左上のプルダウンを変更することで様々な見せ方をすることができます。

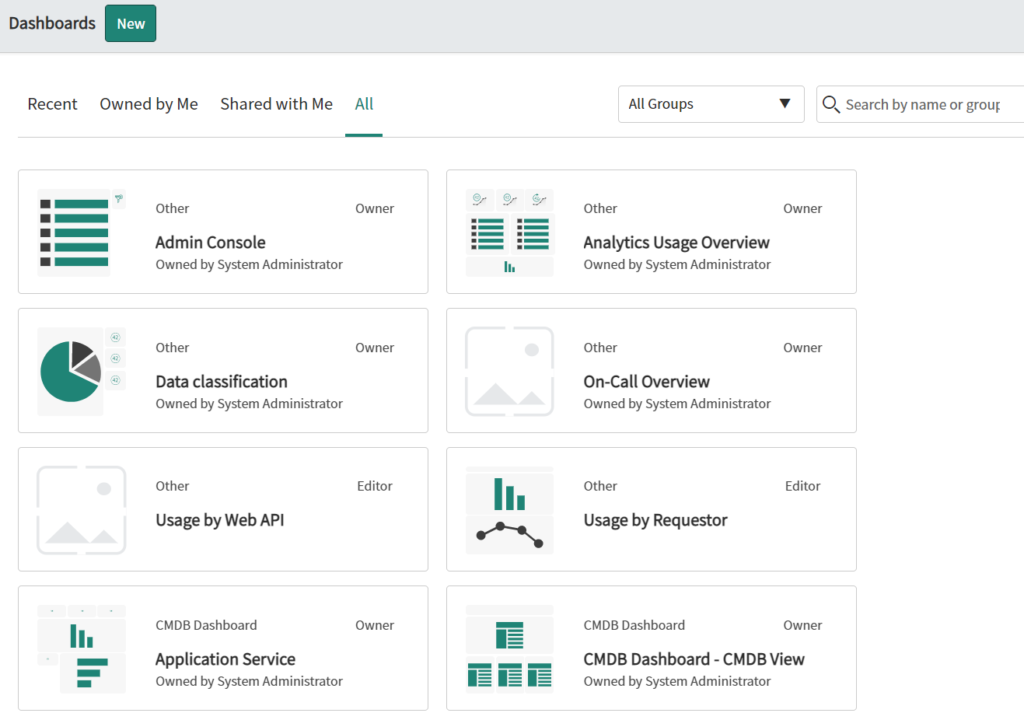
ダッシュボード
様々なレポートなどをダッシュボードとして表示できます。
常に確認しておきたい情報などを視覚的に見えるといいですね。

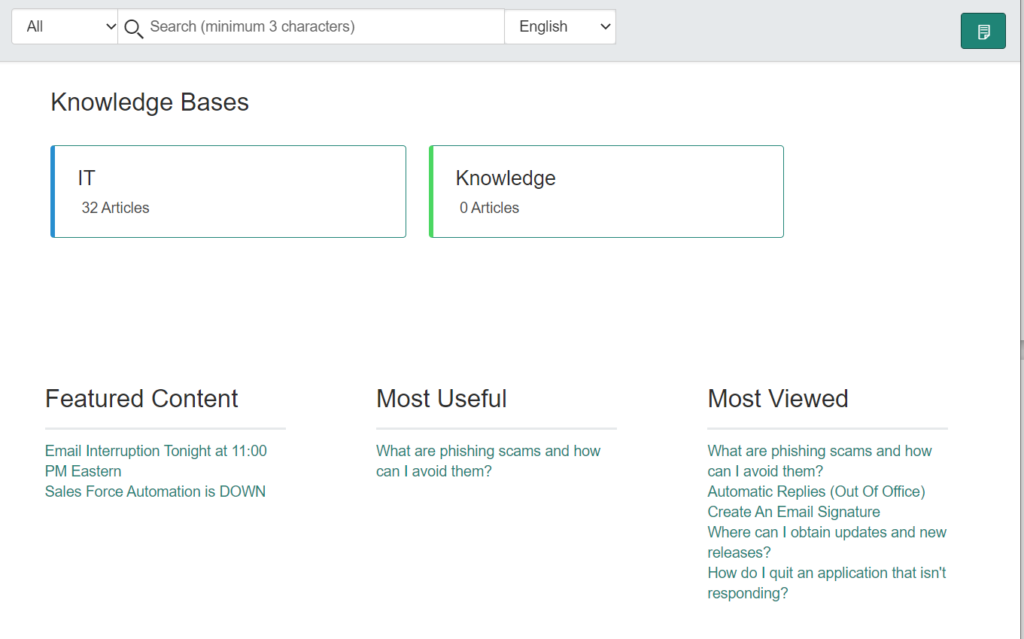
ナレッジベース
Q&Aやノウハウ集など知識を蓄えていく所ですね。
社内のノウハウが貯まっていくことで、新規参画者などにも知識を共有しやすくなりますね。

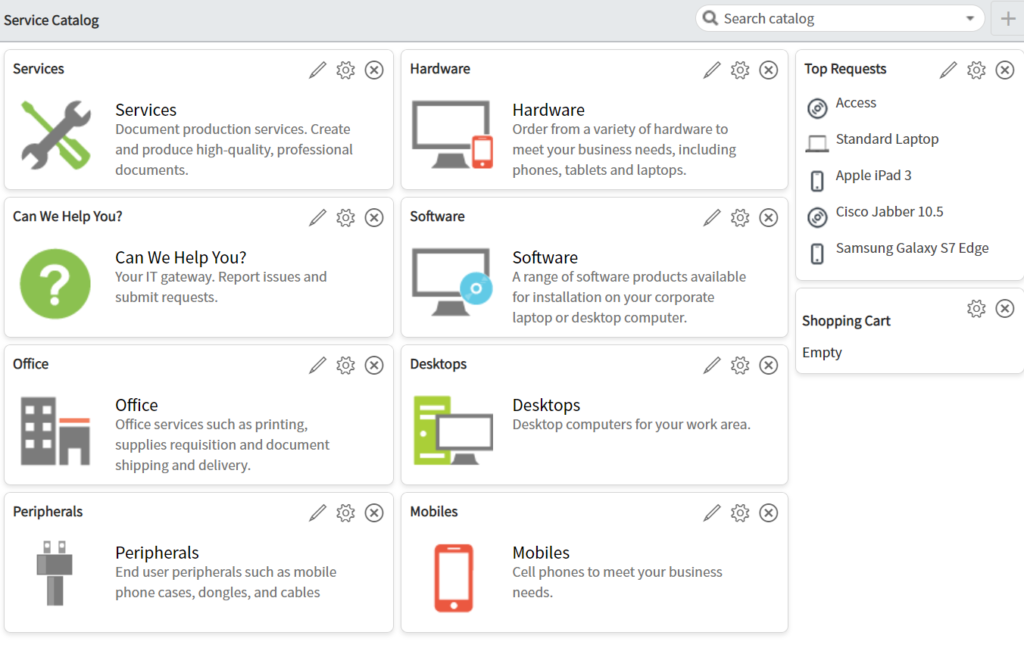
サービスカタログ
社内でPCなど備品を手配するときなどに使用するのがサービスカタログになります。
オプションなどを選択していくことで、必要としている備品を注文できるようになります。

まとめ
ServiceNowのユーザーインターフェースとしては、以下の3つのエリアがあります。
- バナーフレーム
- アプリケーションナビゲーター
- コンテンツフレーム
もっと理解を深めるには
 メケ
メケ文字だけを見て学ぶよりも、実際にServiceNowの環境を触ってみるのが効果的です。



そんなこと言っても家では会社の環境にはアクセスできないよ〜



PDI(個人用開発インスタンス)を使用すれば、誰でもどこからでも無料で自分だけの環境を作ることができるんですよ。
以下の記事を参考にしてみて下さい。





これで、家でこっそりServiceNowのことを勉強して、会社で「できるやつ」って思われるかもね。
それぞれでどんな事ができるかはCSAの試験にも出題されます。
試験対策だけでなく、実際に使用する人や開発する人でもどんな事ができるかは知っておいて損はないかなと思います。
他のCSA対策の記事はこちらでまとめているので、よかったら是非見てやって下さい。
見ていただけると、とても喜びます😆
本記事に書かれていないものでこんな問題も出ていたよなどがあれば、コメント欄に記載頂くかお問い合わせフォームより連絡頂けると幸いです。
連絡いただけたものは随時加筆させていただこうと思います。


最後まで見て頂きありがとうございます。










コメント