前回、開発インスタンスの作り方を紹介させて頂きました。
今回は作成した開発インスタンスを使用してServiceNowはどのようなものかを紹介したいと思います。
本記事は:Quebecバージョンを使用しています。
開発インスタンスの作り方
開発インスタンスをまだ持っていない方は以下を参考に作成してみて下さい。
ログインからインスタンス起動まで
まずはログインしましょう。
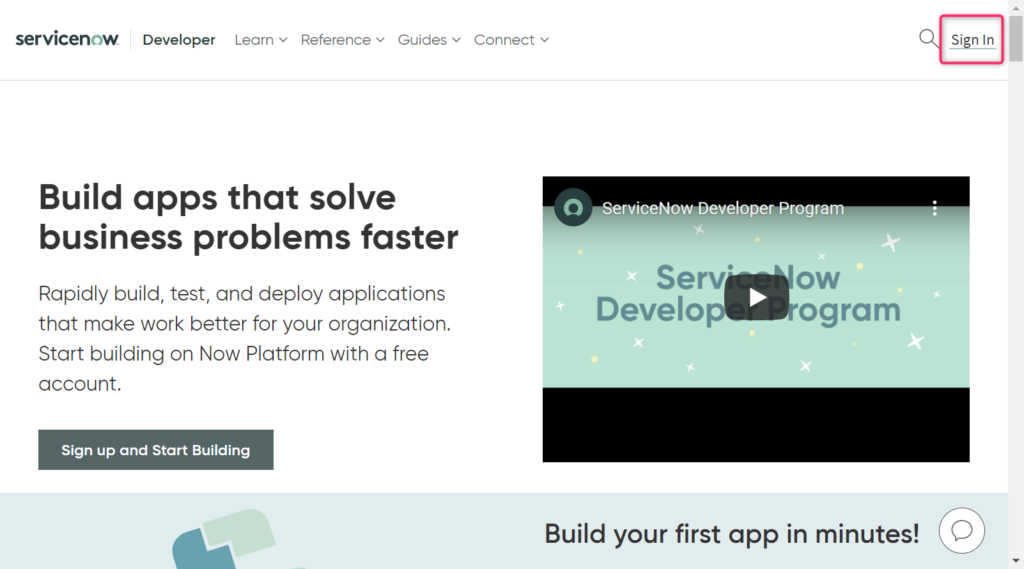
以下のDeveloper(開発者用)サイトに行きます。

右上の”Sign In”をクリックします。

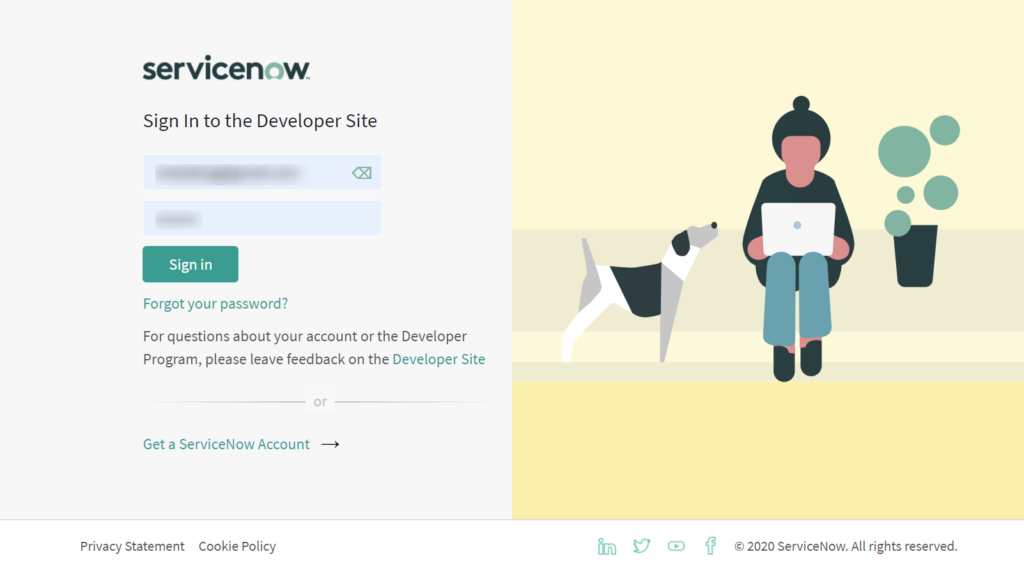
ユーザー名とパスワードを入力し、 Sign in をクリックします。
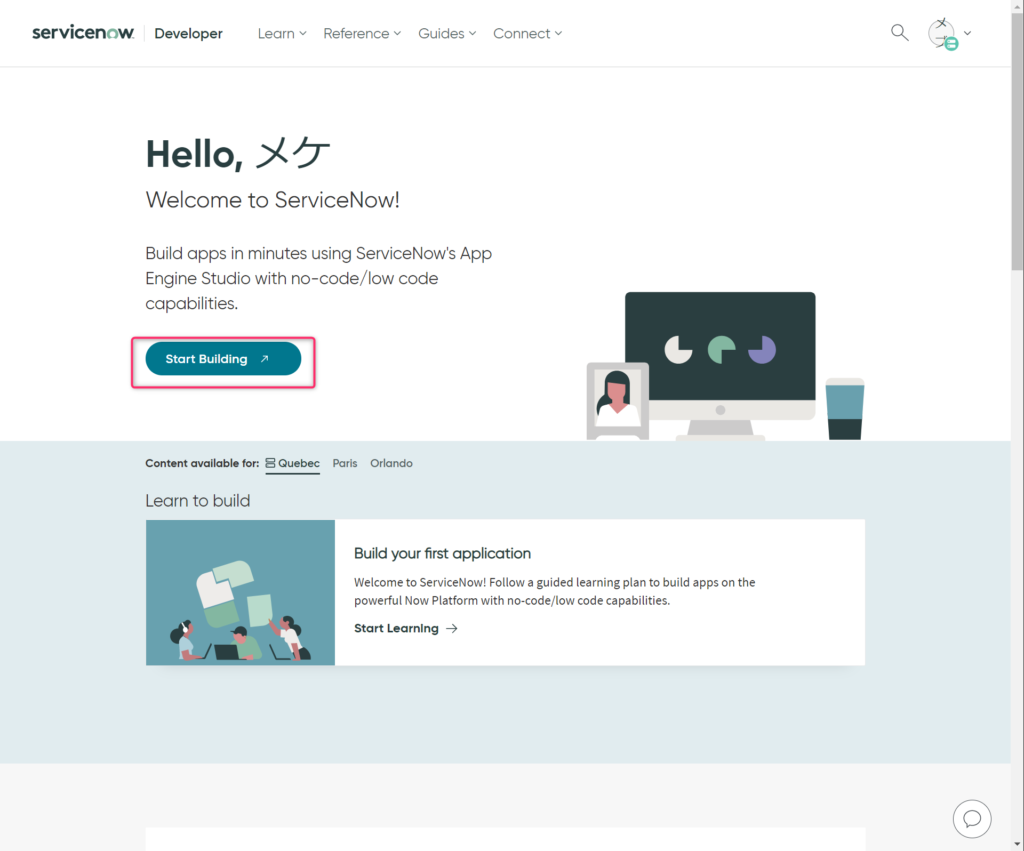
ログインしたらインスタンスを立ち上げます。
以下の画面の Start Building をクリックしましょう。

早速触ってみよう
基本となる3つの領域(ユーザーインターフェース)
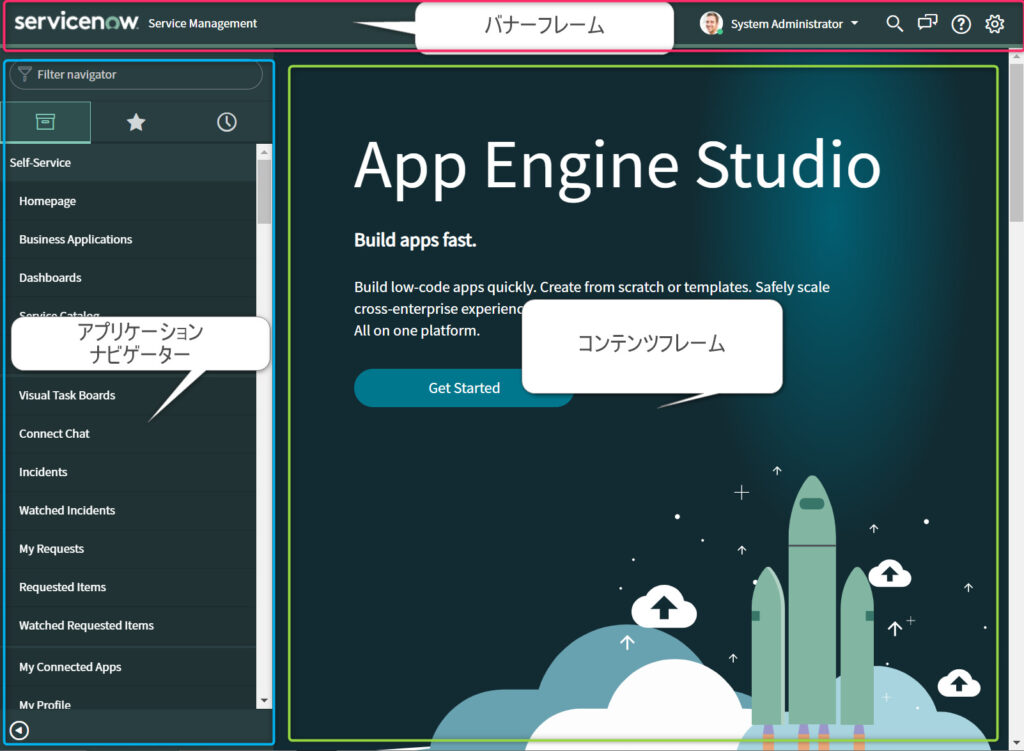
このような画面が表示されます。

ServiceNowのインターフェースとしては大きく3つの領域に分かれています。
■バナーフレーム
→画面上部にあたる部分です。
ここにはツールやインスタンスに適用される設定が表示されます。
■アプリケーションナビゲーター
→画面の左側に当たる部分です。
ここにはアプリケーションメニューやモジュールへリンクが表示されます。
検索したり、お気に入りを表示したり、履歴を表示したりすることもできます。
■コンテンツフレーム
→画面の中央に配置されている部分です。
アプリケーションナビゲーターで選択したモジュールの内容などメインの情報が表示される場所です。
アプリケーションナビゲーターで検索してみる

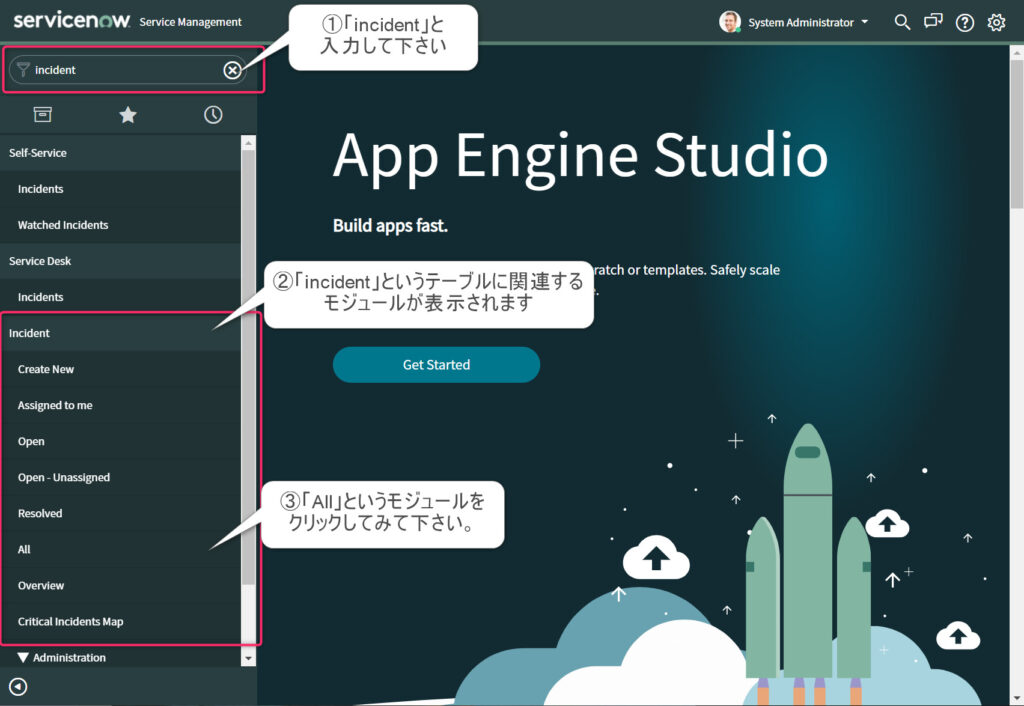
まず、左上の検索ボックスに「incident」と入力してみて下さい。
すると、「incident」に関わるアプリケーションメニューやモジュールが下に表示されます。
「incident」のアプリケーションメニューの中に「All」(画像の③の吹き出しの部分)をクリックしてみて下さい。
リストを表示
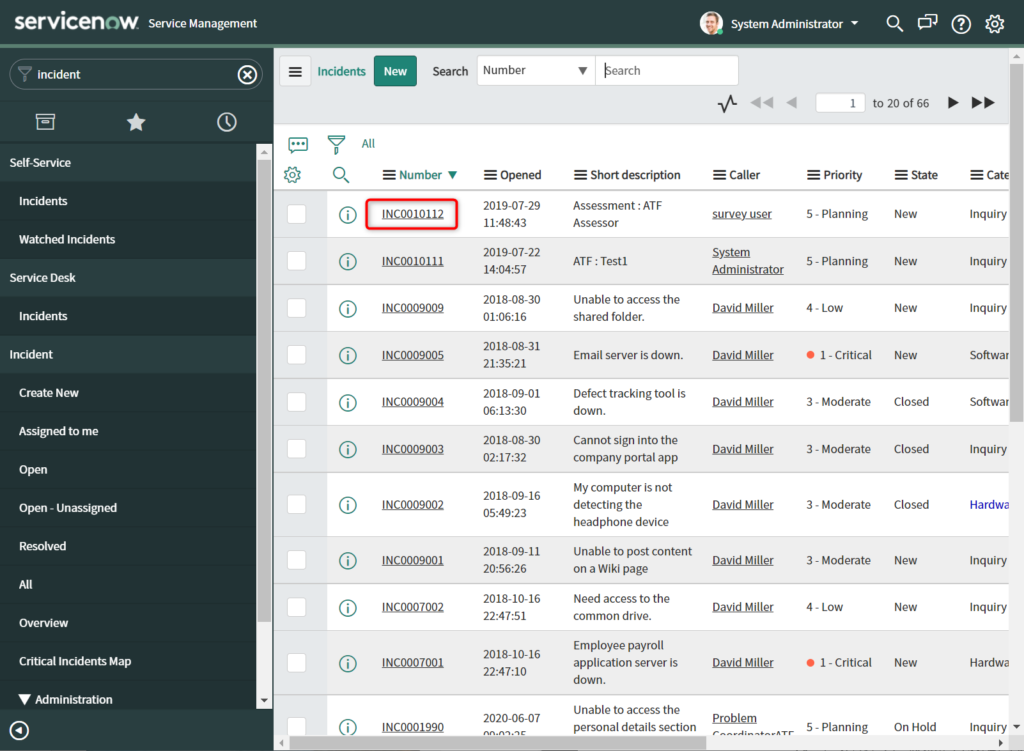
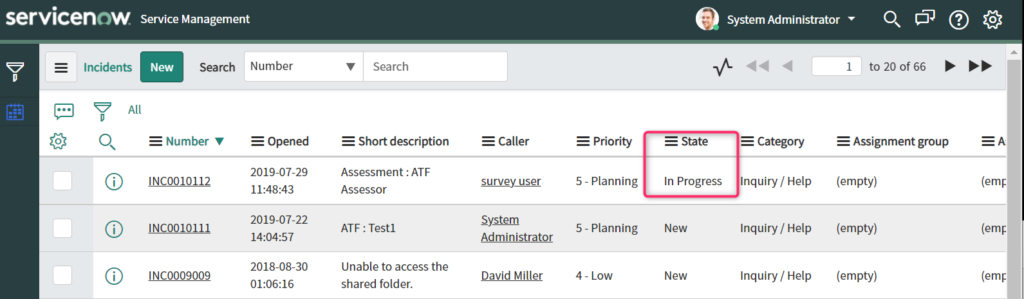
以下のような画面が表示されます。

画面中央の「コンテンツフレーム」にリスト(一覧)が表示されました。
これは「incident」テーブルの内容をリストにしたものです。
(開発インスタンスにはデモデータが入っているのでそれが表示されています。)
次にNumberの列の”INC~”のリンク(上記が画面では”INC0010112”)をクリックしてみましょう。
フォームの表示
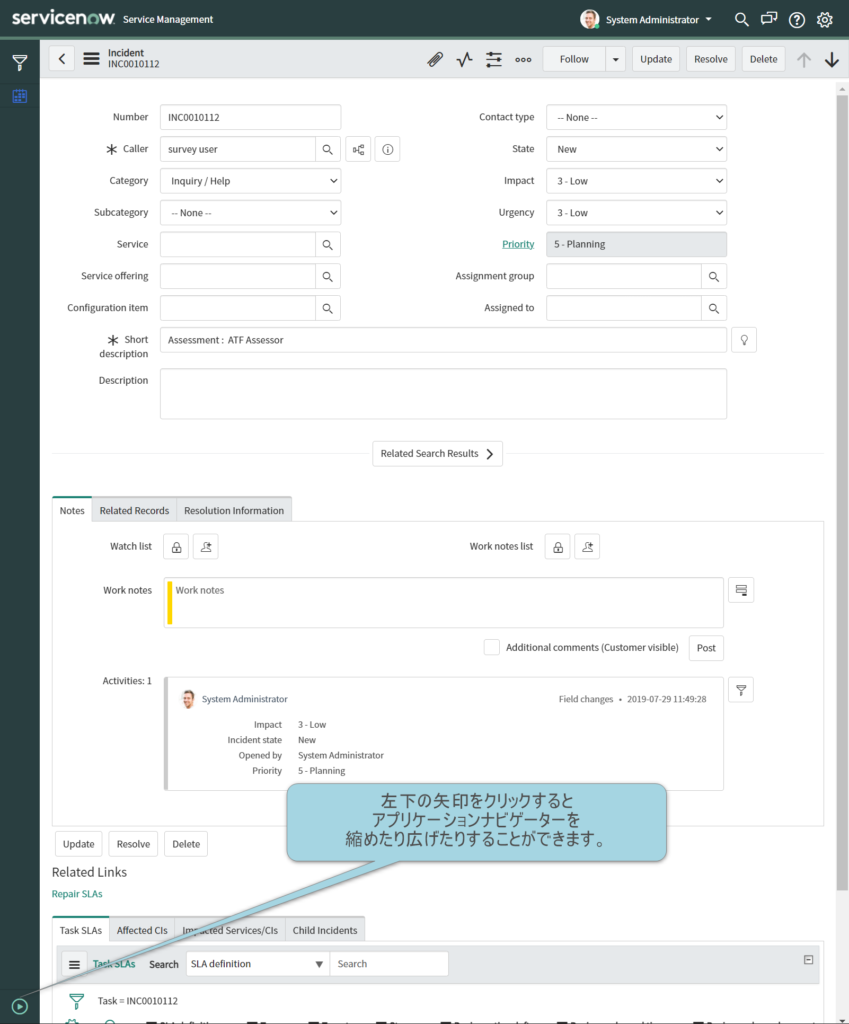
画面中央の「コンテンツフレーム」が切り替わりました。
これはフォームと呼ばれるものです。
今回の例でいうと「incident」テーブルの1レコードの情報を表示した内容になります。

更新してみる
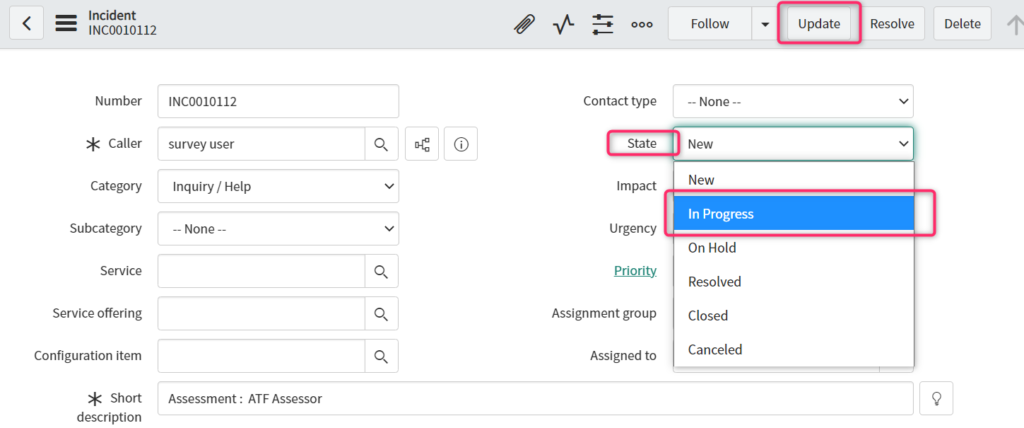
右上の[State]というものを変更してみましょう。

”New”だったものを”In Progress”に変更してみます。
変更後に上部の[Update]というボタンをクリックしましょう。

元の一覧にてStateが”In Progress”に変更されたことがわかります。
まとめ
今回は、最もよく使われるであろう「リスト」と「フォーム」について紹介させていただきました。
ServiceNowの基本の考え方としては単一のテーブル(今回はincident)に対しての画面をリストやフォームなどの形式で提供します。
シンプルなものについてはテーブルの作成からリスト・フォームの作成までノーコード(コーディングなし)で作成することができます。
次回は新規にテーブルを作り、そこからリストやフォームを作る所を紹介したいと思います。
最後まで読んでいただきありがとうございました。











コメント