こんにちは、メケです。

先日書いた記事にて、以下のようなコメントを頂きました。
Dynamic Translation(翻訳機能)を利用し、英語⇒日本語に和訳されたテキストをテーブルに保存する事も可能でしょうか?

今回は保存時に翻訳を行う方法について手順を解説します。
保存時に翻訳処理を行うには『Flow Designer』を使用します。
手順としては以下のようになります。
- 対象テーブルの更新をTriggerに設定
- 翻訳の機能を呼び出すActionを設定
- 2の結果を特定のフィールドに更新
今回はincidentテーブルに翻訳された結果を表示するためのフィールドを追加して、そのフィールドに対して更新することを行います。
それでは順に解説していきます。
incidentテーブルへのフィールド追加
まずは翻訳結果を表示・格納するためのフィールドを追加するための手順をみていきます。
Form Designの表示
テーブルに項目を追加する方法として、Form Designを使います。
任意のincidentのレコードを開きます。

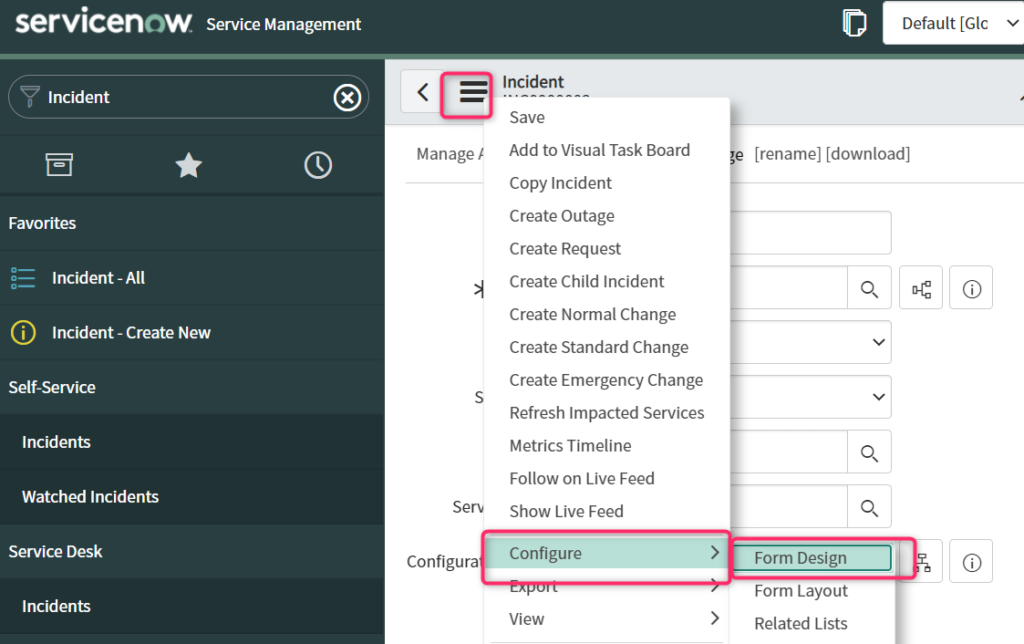
上図のようにincidnet(テーブル名)の三本線をクリックします。
Configure > Form Designを選択します。
別WindowにてForm Designが表示されます。
翻訳用フィールド追加
Form Designが表示されたら翻訳用のフィールドを追加していきます。

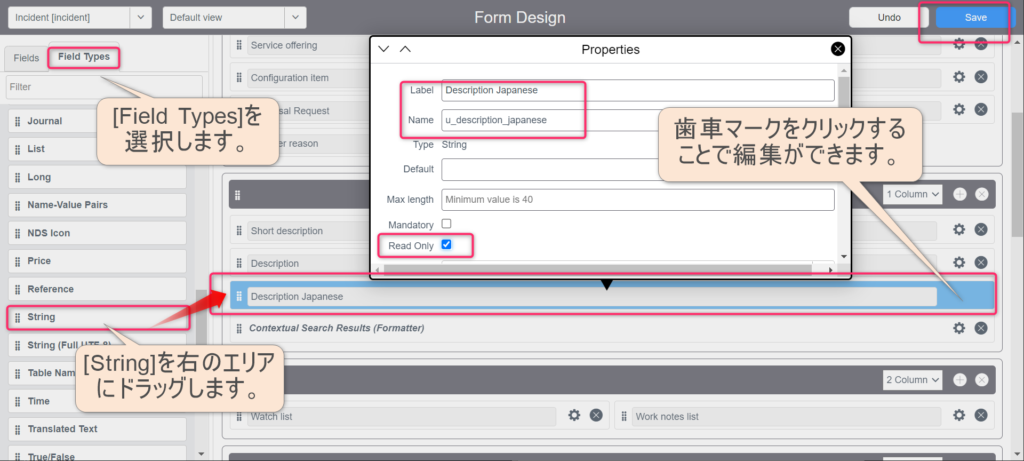
Form Design画面の左上の[Field Types]を選択します。
「String」を選択し、画面中央のレイアウトエリアにて任意の場所にドラッグします。
今回は”Description”項目の翻訳結果を格納するフィールドを配置したいので、 ”Description”項目 の下に配置させます。
”New String”という名前でフィールドが作成されます。
右側の歯車マークをクリックすることで、フィールドのプロパティ編集が行なえます。
今回は以下のように変更しました。
- Label:Description Japanese
- Name:u_description_japanese
- Max Length:4000 ※画像と異なっています
- Read Only:チェックON
※翻訳結果の表示のため画面からの編集は不可としました。
最後に右上のSaveボタンを忘れずにクリックし、保存しましょう。

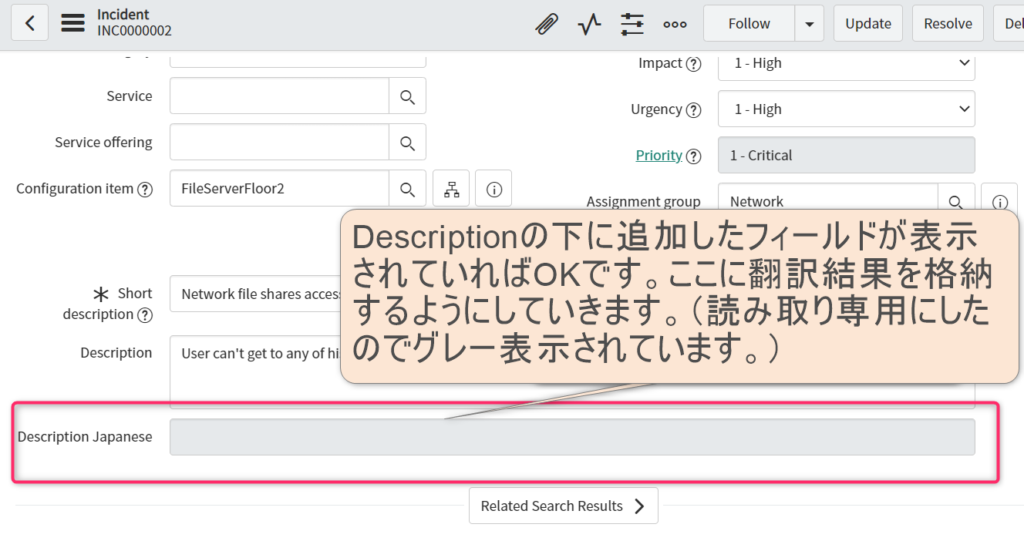
incident画面を表示して”Description Japanese”というフィールドが表示されていればOKです。
今回ReadOnly(読取専用)のチェックを入れたため、背景がグレーで表示されています。
Flow Designer設定
翻訳結果を格納するフィールドができたので、次はFlow Designerにて翻訳処理を行う方法をみていきます。
Flow Designer を表示

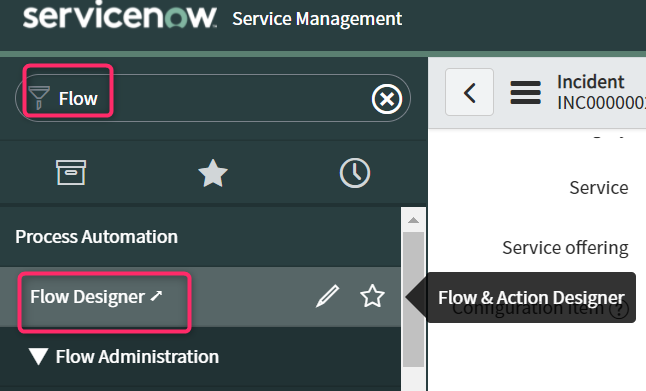
まずはFlow Designerを表示させます。
[フィルターナビゲーター]に”Flow”と入力し、[Flow Designer↗]を選択します。
別windowにてFlow Designerが表示されます。

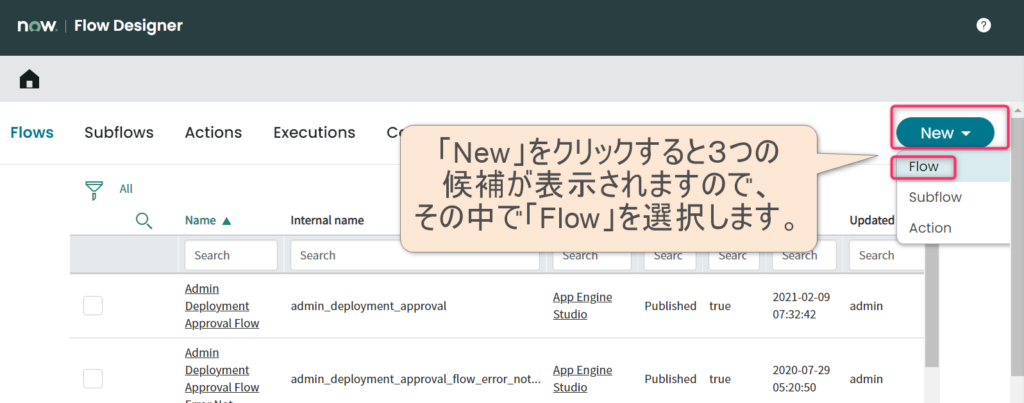
右上のNewボタンをクリックし、Flowを選択します。

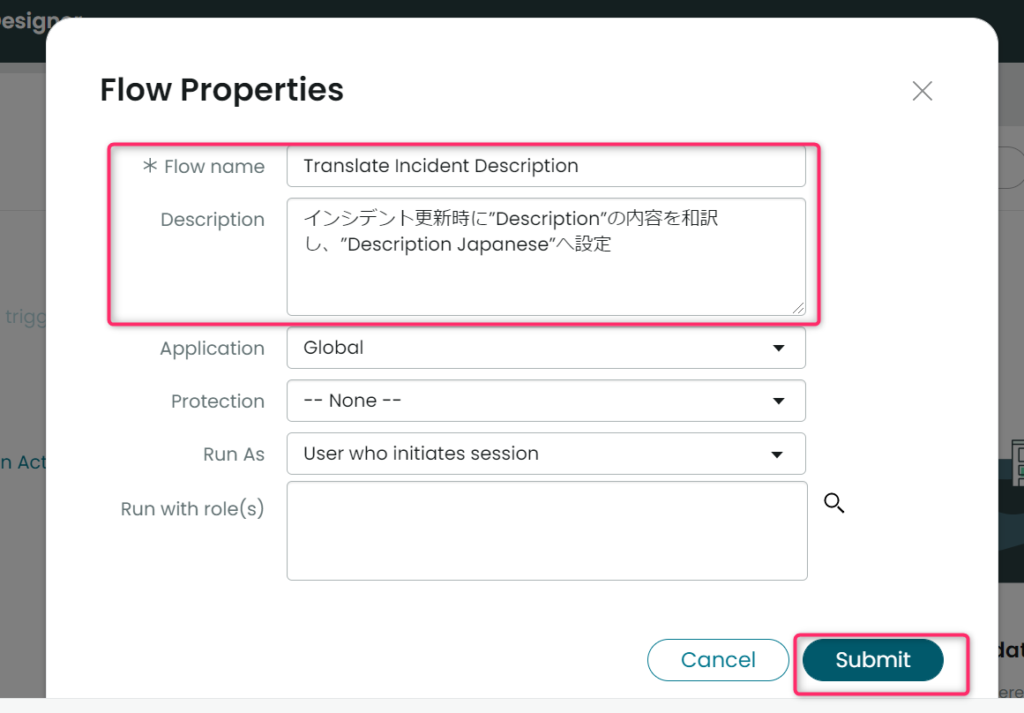
赤枠部に以下のような内容を設定し、Submitボタンをクリックします。
- Flow name:Translate Incident Description
- Description:インシデント更新時に”Description”の内容を和訳し、”Description Japanese”へ設定
※どちらも任意の内容でOKです。
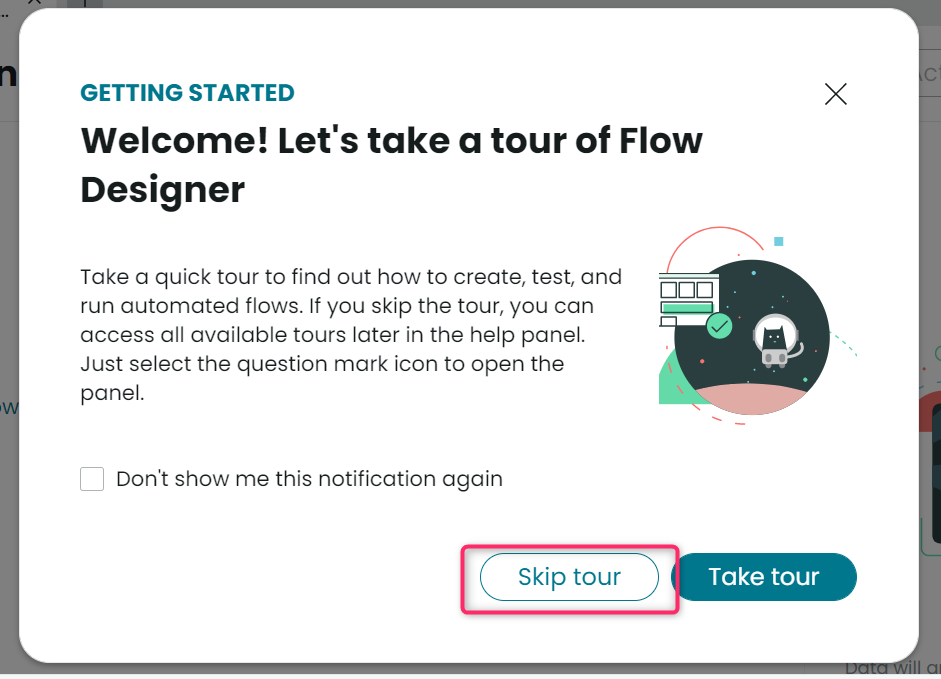
初めて、Flow Designerを使用する場合には以下のように使用方法を説明してくれる画面が表示されます。今回は「Skip tour」にてスキップします。

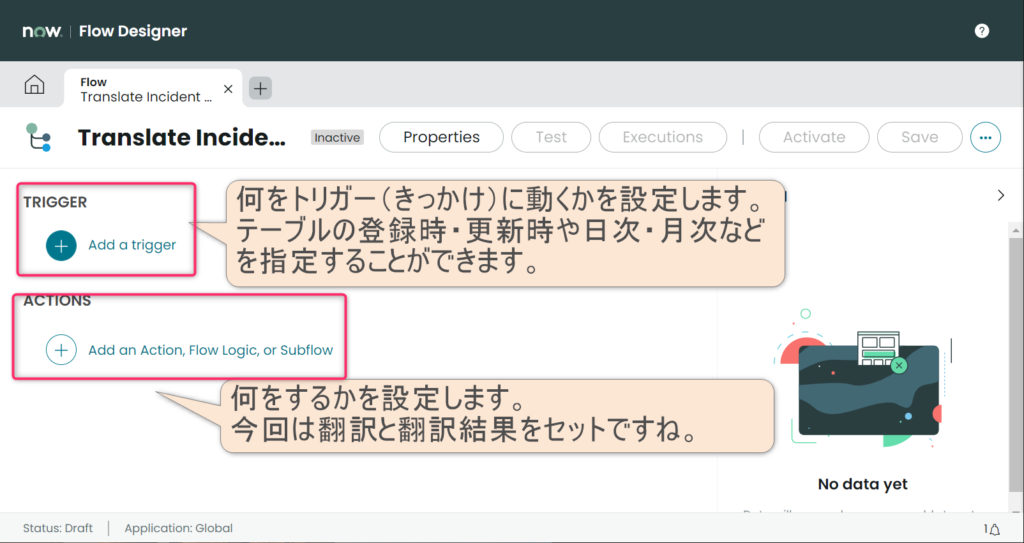
以下のような画面が表示されます。

Flow Designerでは「TRIGGER」と「ACTIONS」を設定します。
Triggerは何をきっかけに動くかを設定します。
テーブルの登録・更新や日次・週次・月次などのスケジュールに関するものなどを設定する事ができます。
ActionにはAction、Flow、Subflowというものを設定することができます。今回はActionを使用します。
トリガー設定
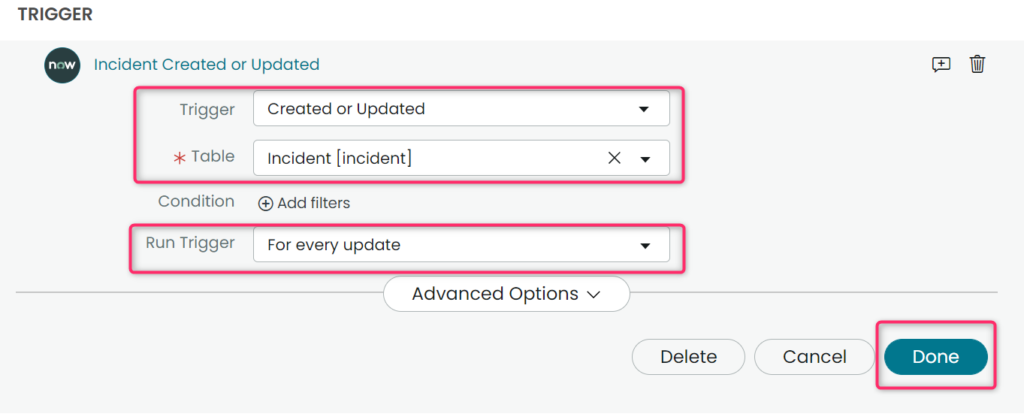
まずはTRIGGER(きっかけ)の設定を行います。

incidentテーブルを登録もしくは更新したときに動かしたいので以下のような設定を行います。
- Trigger:Created or Updated
- Table:incident
- Run Trigger:For every update
設定終了後、「Done」ボタンをクリックします。
アクション設定
続いてACTIONS(何をするか)の設定を行います。今回は以下の2つです。
- 翻訳処理
- 翻訳結果を指定フィールドへ更新
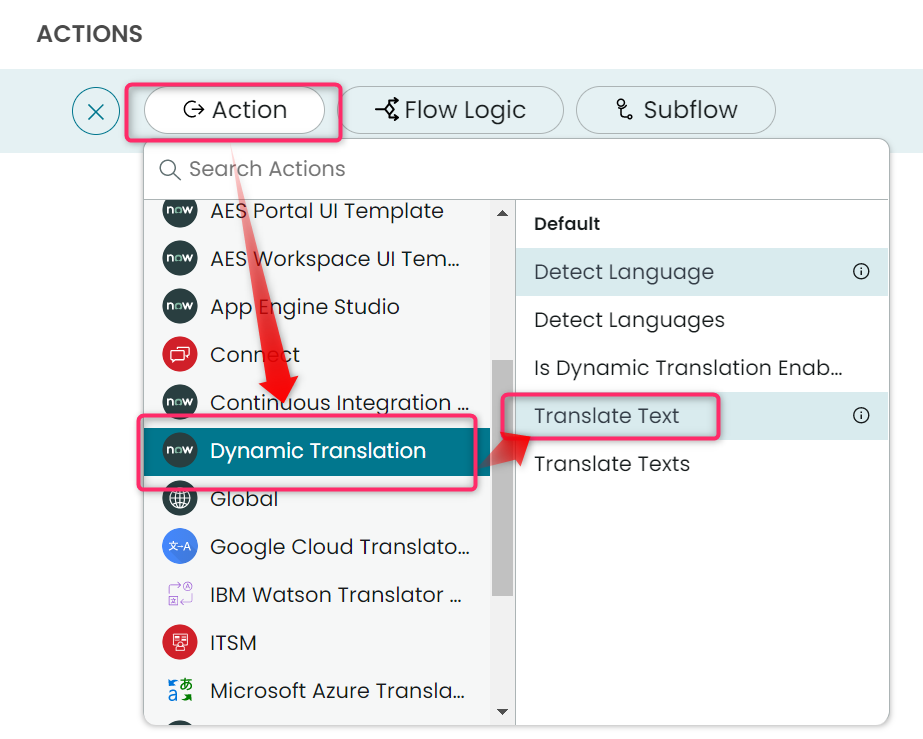
Dynamic Translation
1つ目のアクション( 翻訳処理 )を設定します。
「Dynamic Translation」の「Translate Text」を選択します。


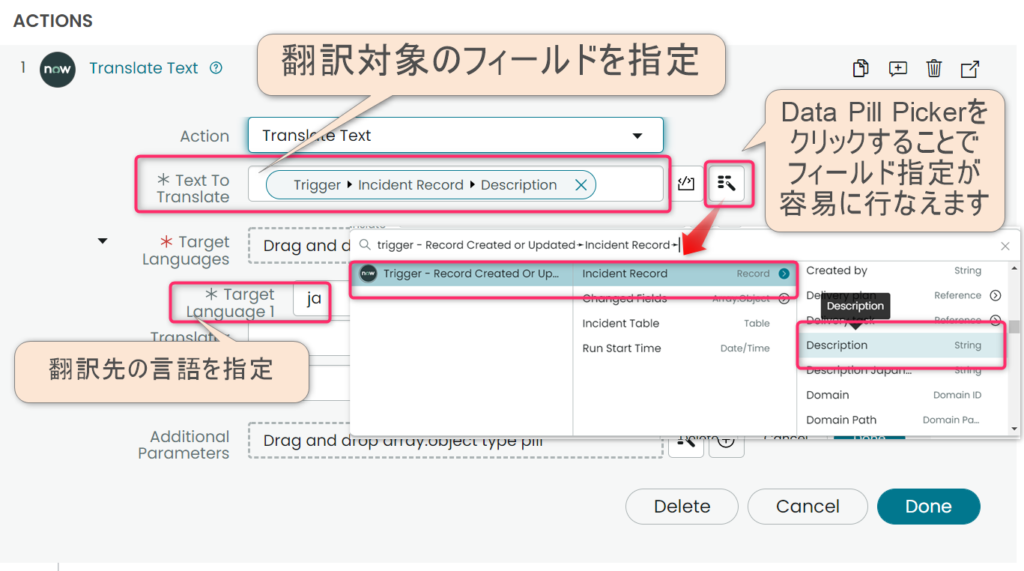
Translate Textを選択するといくつか指定が必要な項目が表示されます。
最低限設定が必要な項目は「翻訳対象のテキスト」と「翻訳先の言語」の2つになります。
「翻訳対象のテキスト」(Text To translate)はTriggerで指定したincidentテーブルのDescriptionを指定します。Data Pill Pickerというものを使用することで容易に指定することができます。
「翻訳先の言語」(Target Language1)には日本語での翻訳を行いたいので”ja”を指定します。
- Text To Translate:Trigger ▶incident Record ▶Description
- Target Language1:ja
設定終了後、「Done」ボタンをクリックします。
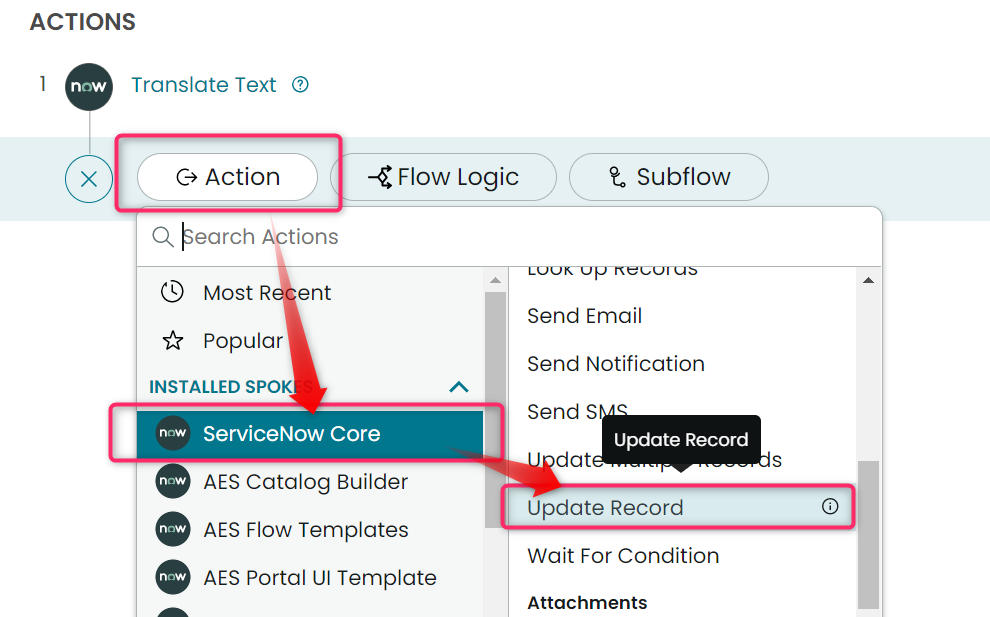
Update Record
2つ目のAction( 翻訳結果を指定フィールドへ更新)を作成します。
「ServiceNow Core」の「Update Record」を選択します。


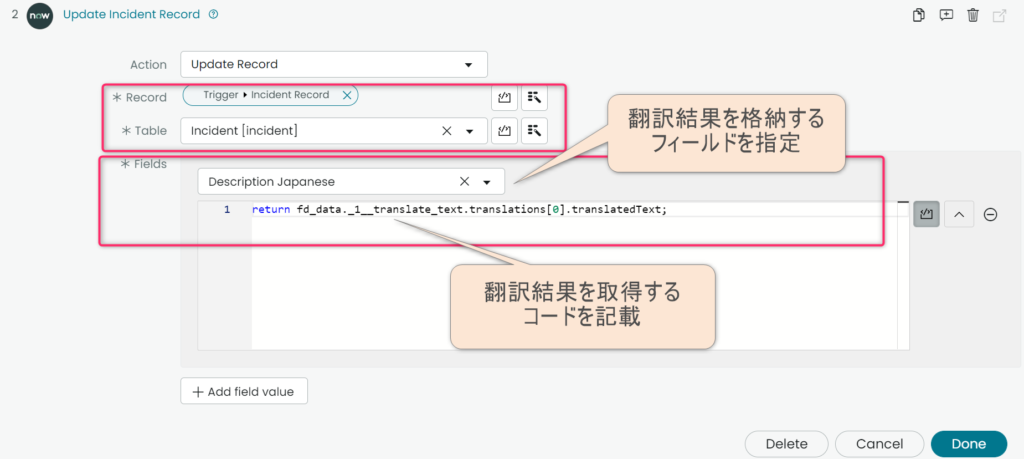
Update Recordを選択するといくつか指定が必要な項目が表示されます。
Fieldsに翻訳結果を格納するフィールドを指定します。
1つ前のActionで行った翻訳結果は連想配列として取得できます。
- Record:Trigger ▶incident Record
- Table:incident
- Fields:Description Japanese
- 翻訳結果の取得コード
▶ return fd_data._1__translate_text.translations[0].translatedText;
※この部分はコーディングが必要
- 翻訳結果の取得コード
設定終了後、「Done」ボタンをクリックします。
これで設定は完了です。
テスト

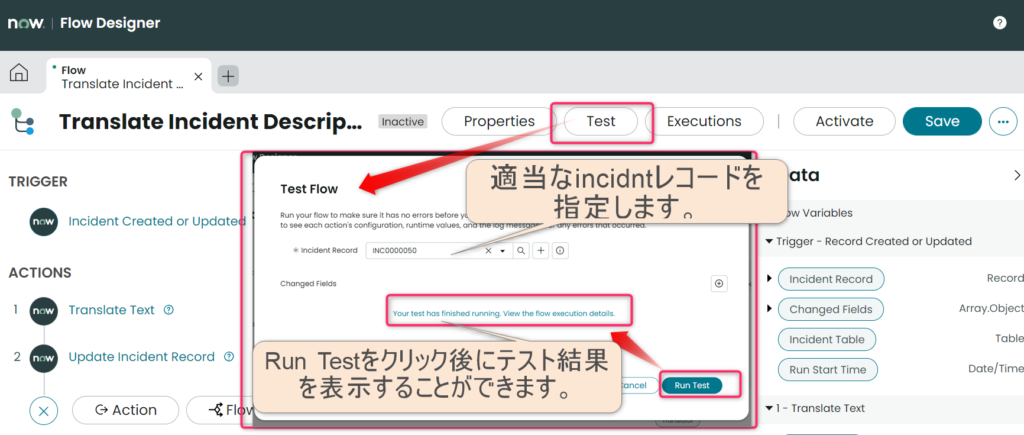
Flow Designer上でテストをしてみましょう。
画面の上部にある「Test」ボタンをクリックします。
[Test Flow] 画面が表示されます。
適当なincidentのレコードを指定し、Run Testをクリックします。
しばらくすると、画面中央に以下のようなリンクが表示されます。
「Your test has finished running. View the flow execution details.」
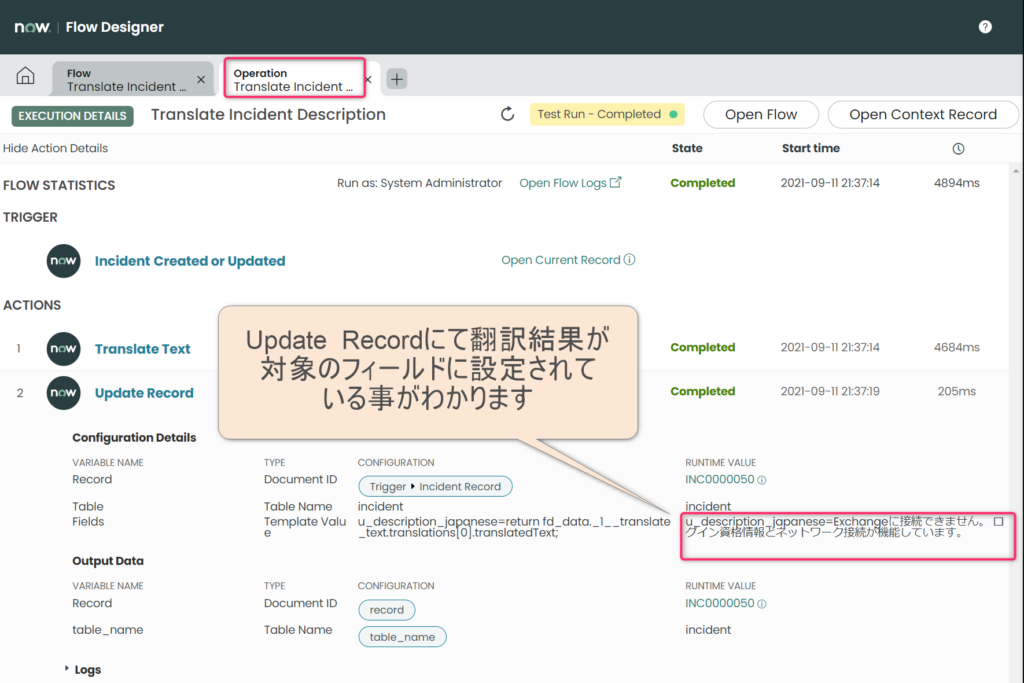
リンクをクリックすると、テスト結果を確認することができます。

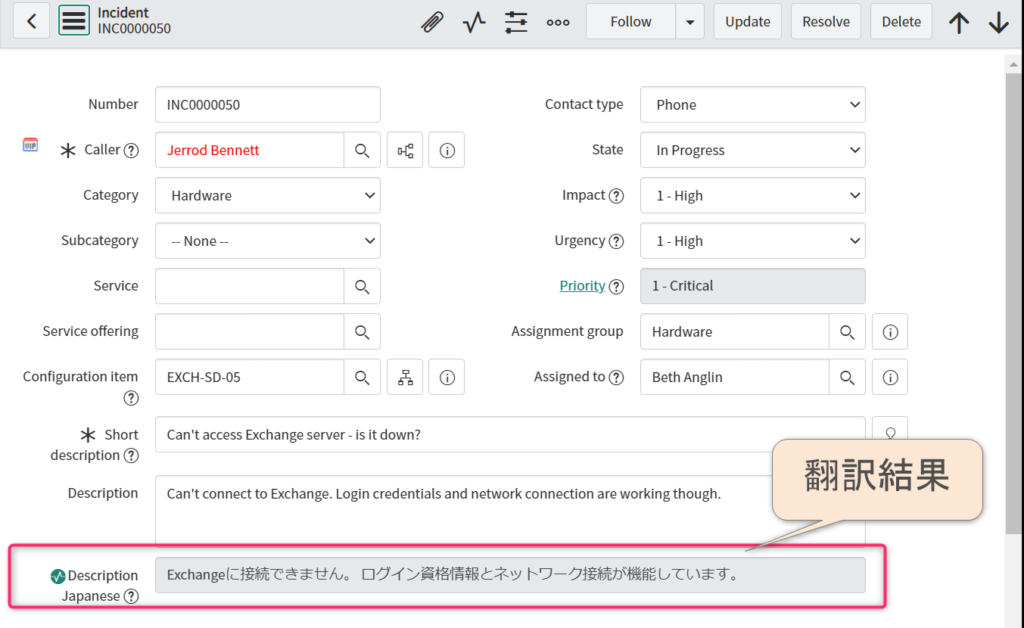
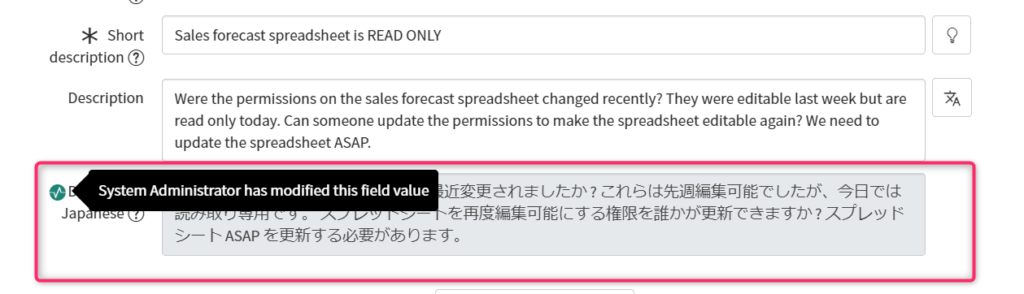
実際のincidentレコードをフォーム画面で見ると以下のように設定されています。
ちゃんと翻訳結果が、新しく追加したフィールドに表示されていますね。

Flowが常に動くようにActivate
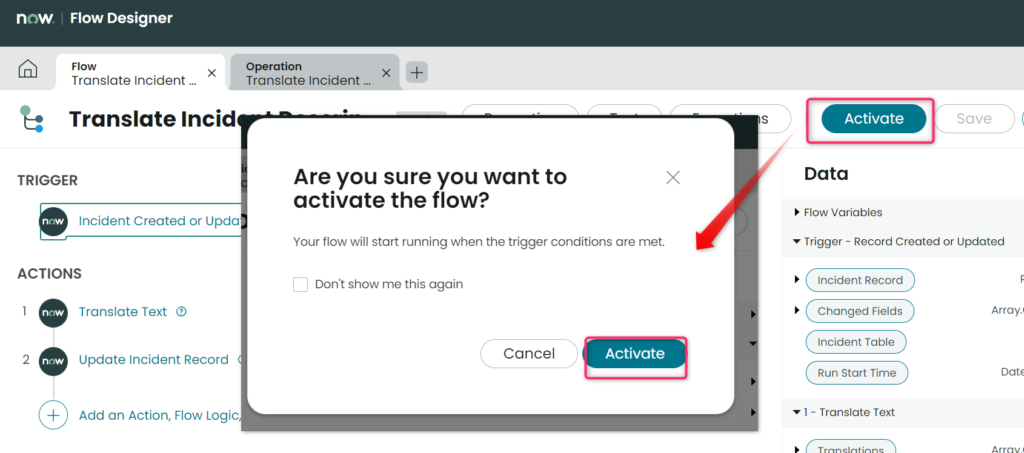
この処理を常に動くようにしたいので、Active状態にします。
画面上部のActivateボタンをクリックして下さい。

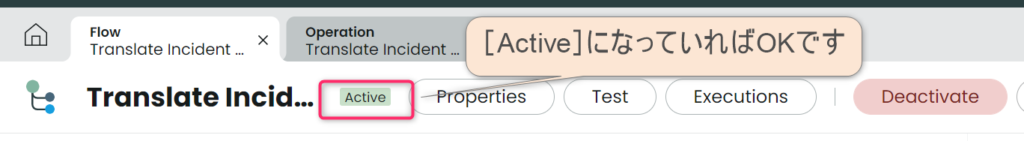
”Active”と表示されればOKです。

実際に使ってみる
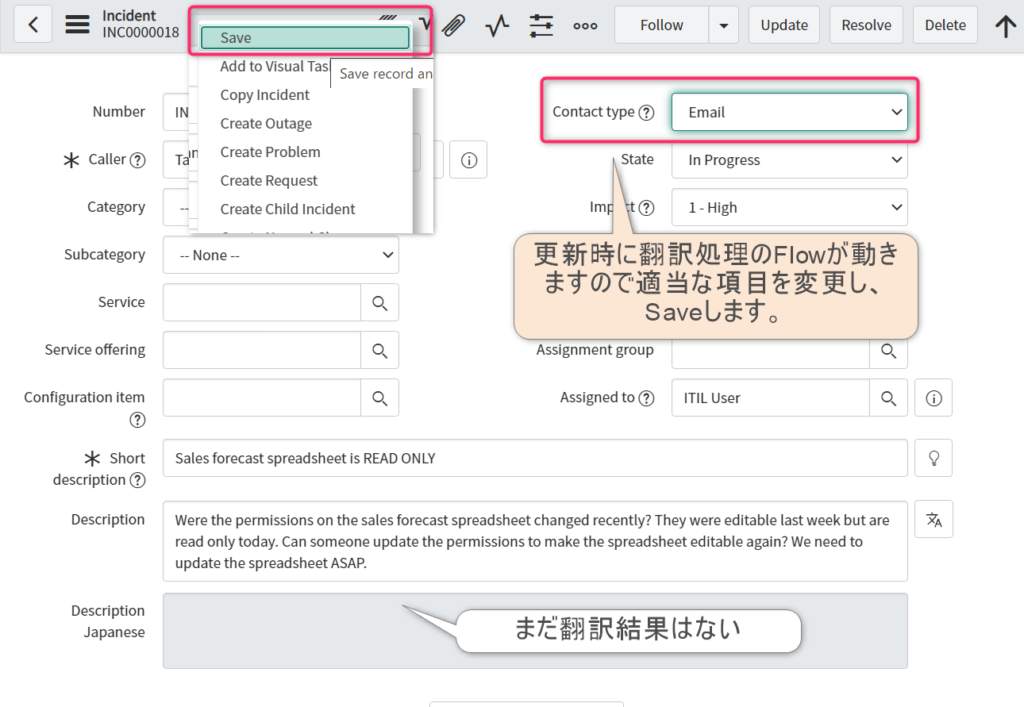
任意のincidentレコードを開きます。

更新時にFlowが動くことになるので適当なフィールドを変更します。
今回は”Contact type”を変更しました。
変更後はSaveを行います。Updateでもいいですが、リスト画面に戻ってしまうので、フォーム画面に留まるSaveを行ったほうがわかりやすいです。

Save後、backgroundでFlowの処理が走り、少しすると翻訳結果が表示されます。
まとめ
今回はDynamic TranslationをFlow Designerにて動かす方法を解説しました。
翻訳結果を取得する箇所がNo Codeとはいかなかったですが、少しのコーディング(Low Code)にて実現する事ができました。
(No Codeでなんとかできないか試行錯誤しましたが、わかりませんでした。まだまだ勉強不足かも)
ボタンを押さずに更新時に翻訳できたのでより実用的な使い方だと思います。

あとがき
ブログを始めて、半年で初めてコメントをいただく事ができました。
見てくれている人がいることを実感できて素直に嬉しかったです。
これからもメケブログを宜しくおねがいします。








コメント